WordPressのWEBページの表示スピードを正確に測定したい時があります。
そういった時に役立つWordPressのスピードテストの方法について詳しく解説していきたいと思います。
WordPress以外でもインターネットに公開されているWEBページであればどのサイトでも測定が可能ですが、第三者のスピードテストサイトを利用するため、WEBページにパスワード等のアクセス制限をかけている場合は事前に解除しておく必要があります。
■目次(読みたいタイトルをタップ、クリックすることで移動できます)
WordPressのスピードテストをする目的
まずスピードテストを行う目的ですが、以下のタイミングで実施することが考えられます。
- 自分の契約したサービスのベースとして、どれくらいの表示スピードなのかを確認するとき
- ブログサイトを閲覧する際に、画面を表示されるまでの時間が遅く感じるとき
- Google Search ConsoleでWEBページの表示に時間がかかっているページを発見したとき
上記目的に適したスピードテストツールとしては、「GTmetrix 」や「Google PageSpeed Insights」が便利です。
「GTmetrix」のご紹介
GTmetrixはWebブラウザ上から実行できるので、わざわざソフトをインストールする必要がありません。
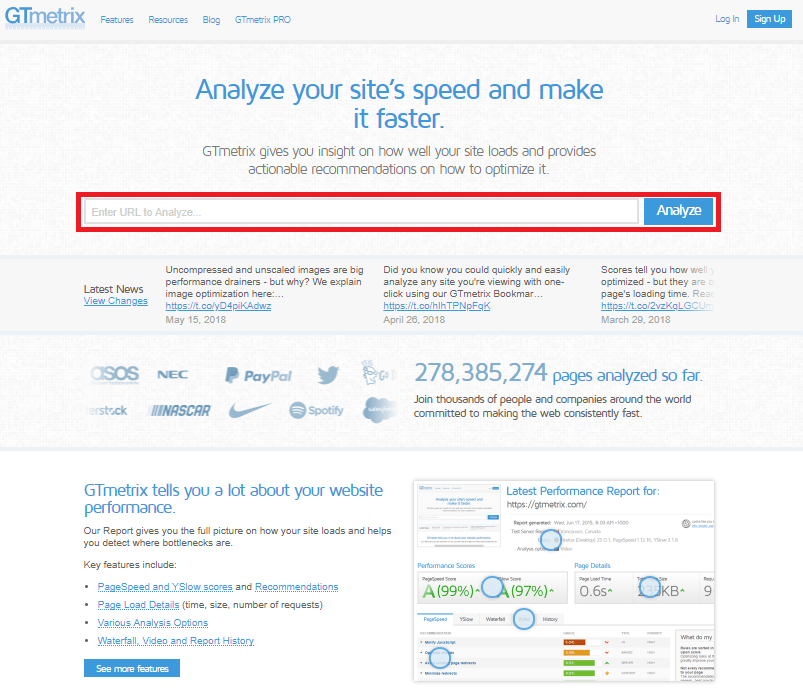
サイトにアクセスするとトップページはこんな感じです。

※図をタップ、またはクリックすると拡大します。
赤枠部分にテストを実施したいサイトのURLを入れて実行ボタンを押すと、スピードテストを実施してくれます。
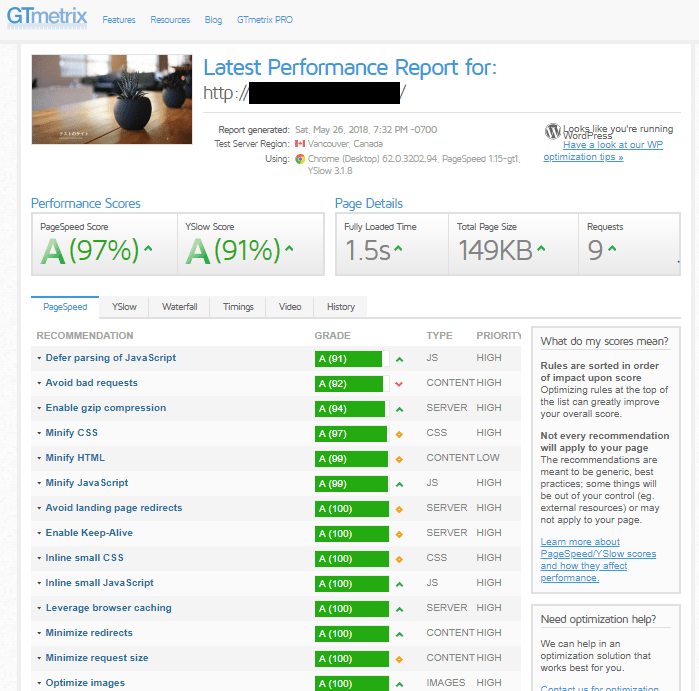
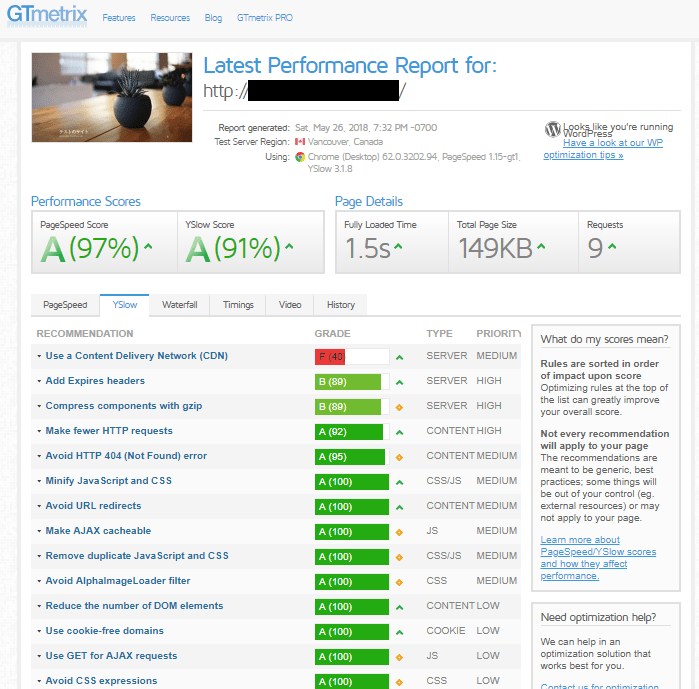
結果のページはこんな感じです。

※図をタップ、またはクリックすると拡大します。

※図をタップ、またはクリックすると拡大します。
このテスト結果のPageSpeedはGoogleでの表示スピードを測定した結果で、YSlowはYahooによる表示スピードを%で表示してくれます。
PageSpeedタブ配下では、Google表示での詳細な各項目での結果が表示されるので、どの部分が悪いのかを追跡できるようになっています。
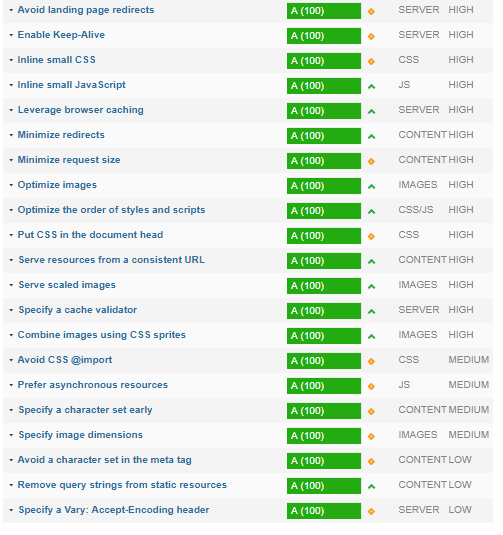
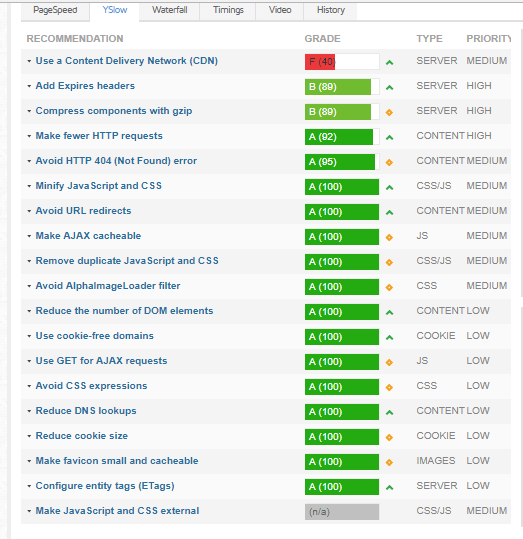
YSlowタブをクリックするとこんな感じです。

※図をタップ、またはクリックすると拡大します。

※図をタップ、またはクリックすると拡大します。
YSlowタブ配下では、Yahoo表示での詳細な各項目での結果が表示されるので、どの部分が悪いのかを追跡できるようになっています。
この結果の悪い部分を改善すると、対象サイトの表示スピードが向上します。
ブログサイトの表示スピードが見える化できるので大変便利ですね。
「Google PageSpeed Insights」のご紹介
Google PageSpeed InsightsはGoogleが提供しているスピードテストツールです。
ですので、Googleに特化したページスピードの測定が可能です。
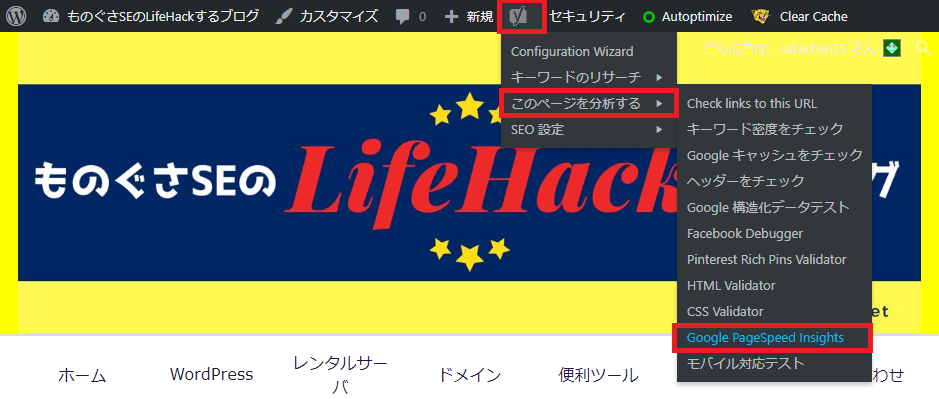
なお、「Yoast SEO」プラグインを導入すると、管理者ユーザーでログインした状態で、WEBページを表示した際に、上部アイコンから簡単にスピードテストすることが可能となります。

※図をタップ、またはクリックすると拡大します。
画面上部の「Yoast SEO」アイコンへマウスオーバーして、表示される「このページを分析する ▶」へマウスオーバーして、表示される「Google PageSpeed Insights」をクリックすると、表示されているページのURLを自動で分析してくれるので、とても便利です。
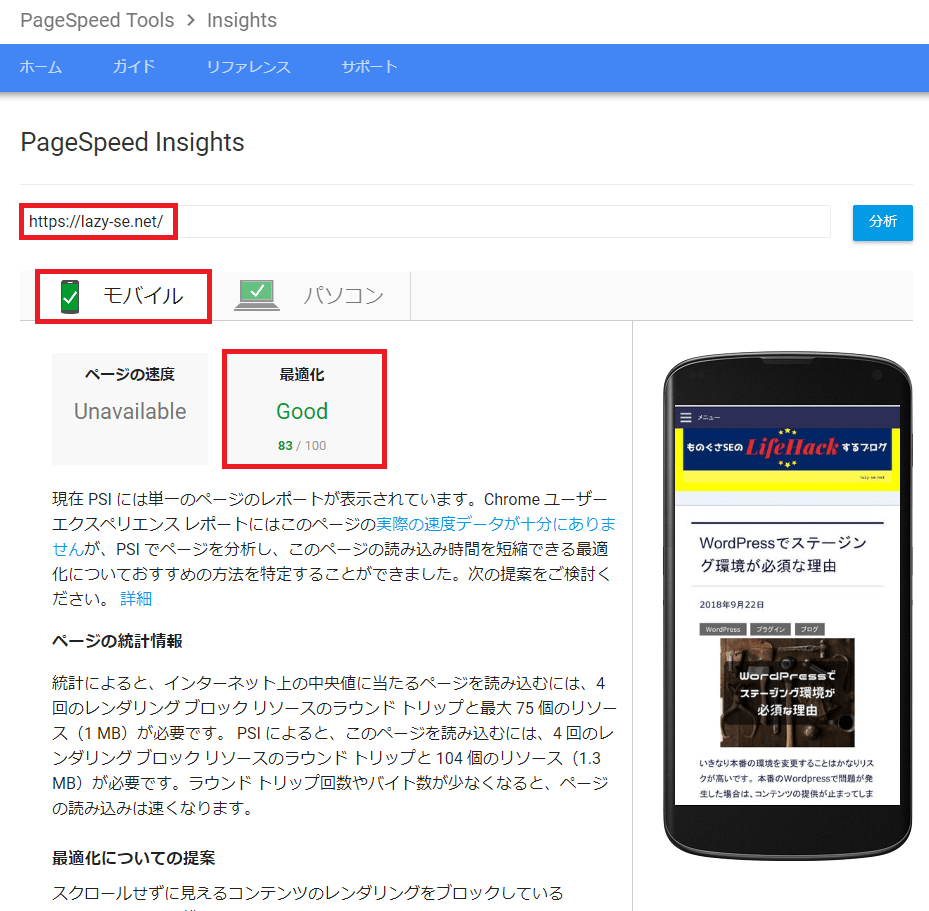
結果画面が表示されて、モバイルでの結果とパソコンでの結果が表示されます。
モバイルではスマートフォンで表示した際の結果が表示されます。
最適化の結果が緑色で「Good」となっていれば問題ありません。

※図をタップ、またはクリックすると拡大します。
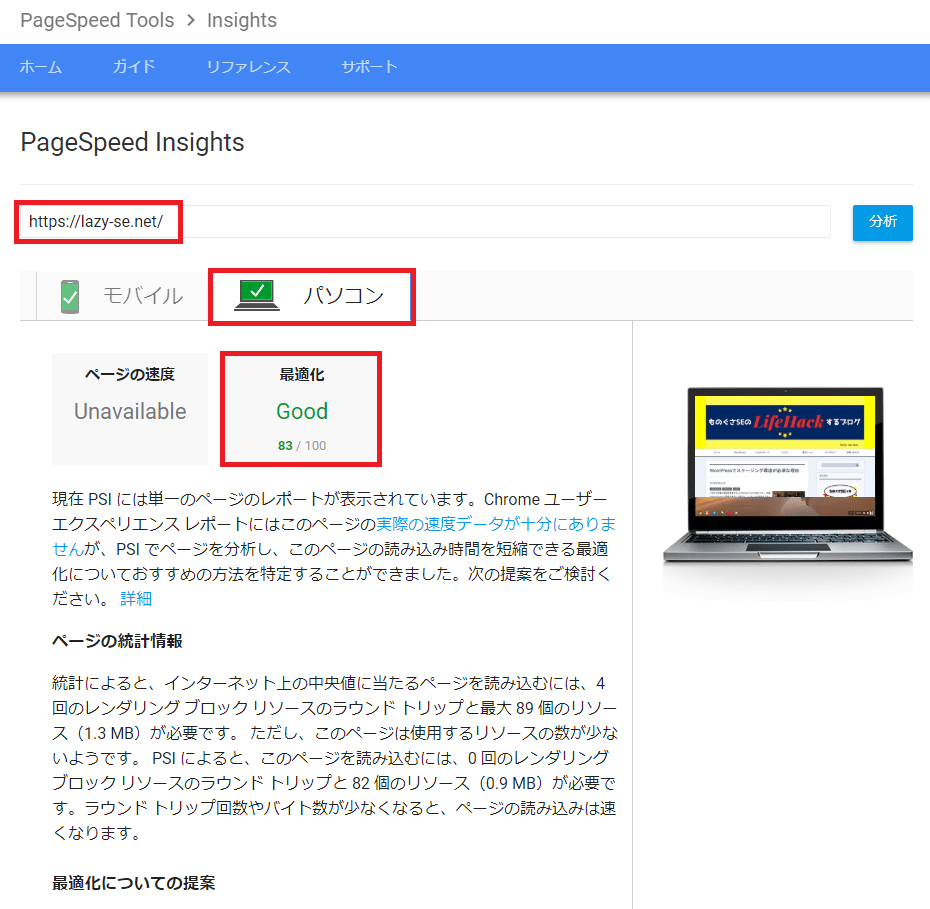
パソコンではPCで表示した際の結果が表示されます。
こちらも最適化の結果が緑色で「Good」となっていれば問題ありません。

※図をタップ、またはクリックすると拡大します。
WordPressのスピードテスト結果の改善方法
結果の改善方法としては以下が挙げられます。
- レンタルサーバのスピードアップ対策を実施
- 不要プラグインの無効化と、スピード向上プラグインの導入
- 動画や画像ファイルの最適化
こちらは改善する機会があれば、詳しく説明したいと思います。
こういったツールを活用してWordPressサイトの表示スピードの改善に努めるのが、サイト訪問者への満足度向上につながります。
自分のサイトが遅いなと感じている方にはぜひGTmetrixやGoogle PageSpeed Insightsのスピードテストを実施することをおすすめします。
今回ご紹介したサービスの公式サイトについて
最後までご覧いただきありがとうございます。
公式サイトへは以下ブログカードのリンクをクリックすることでアクセスできます。