
Warning: Undefined array key 0 in /home/monogusase/lazy-se.net/public_html/wp-content/themes/keni80_wp_standard_all_202312191624/keni/module/keni-shortcode/keni-shortcode.php on line 48
Warning: Undefined array key 0 in /home/monogusase/lazy-se.net/public_html/wp-content/themes/keni80_wp_standard_all_202312191624/keni/module/keni-shortcode/keni-shortcode.php on line 48
Warning: Undefined array key 0 in /home/monogusase/lazy-se.net/public_html/wp-content/themes/keni80_wp_standard_all_202312191624/keni/module/keni-shortcode/keni-shortcode.php on line 48
Warning: Undefined array key 0 in /home/monogusase/lazy-se.net/public_html/wp-content/themes/keni80_wp_standard_all_202312191624/keni/module/keni-shortcode/keni-shortcode.php on line 48
Warning: Undefined array key 0 in /home/monogusase/lazy-se.net/public_html/wp-content/themes/keni80_wp_standard_all_202312191624/keni/module/keni-shortcode/keni-shortcode.php on line 48
Warning: Undefined array key 0 in /home/monogusase/lazy-se.net/public_html/wp-content/themes/keni80_wp_standard_all_202312191624/keni/module/keni-shortcode/keni-shortcode.php on line 48
JavaScriptの読み込みを非同期化することによって、WEBページの表示スピードを改善したい場合はどうすればいいでしょうか?
前回ご紹介した、WordPressのプラグインである「Async JavaScript」を利用することで解決可能です。
今回は、JavaScriptの読み込みを非同期化する具体的な方法についてご紹介していきたいと思います。
そもそもなぜWordPressのプラグインとして「Async JavaScript」を選定したのかを知りたい方は以下で詳しく説明しているのでご参照ください。
それでは「Async JavaScript」を設定して、実際にJavaScriptの読み込みを非同期化することで、WEBページの表示スピードを改善する方法をご紹介したいと思います。
ご紹介時点でのバージョンは、「Async JavaScript」が「2.18.06.13」となっています。
バージョンアップして設定内容が変わった場合は随時更新したいと思います。
この記事は以下のような方に読んで頂けると参考になると思います。
- WordPressのWEBページの表示スピードが遅くて困っていて、具体的な改善方法を知りたい方
- 「Async JavaScript」に興味を持っていて、導入して連携するとどの様な効果が得られるのかを知りたい方
- 「Async JavaScript」をインストールしたけれど、実際にどのように設定すればよいかを知りたい方
それでは、順を追って説明していきたいと思います。
■目次(読みたいタイトルをタップ、クリックすることで移動できます)
Async JavaScriptによってWEBページの表示スピードを改善する手順
まずは「Async JavaScript」を導入して設定することによってWEBページの表示スピードを改善するまでの手順をご説明したいと思います。
各手順の詳細説明
それではそれぞれの手順について詳細にご説明していきます。
導入前のWEBページの表示スピード測定
プラグインを導入する前の状態で、一度WEBページの表示スピードを測定しておきましょう。
導入前と導入後で表示スピードを測定することで、導入するプラグインの有効性が明確になります。
実際のWEBページの表示スピード測定方法ですが、以下の記事に詳しく記載していますのでご参照ください。
今回も「Google Speed Insight」と「GTmetrix」を使用して計測します。
「Async JavaScript」は「Autoptimize」との連携する設定もあることから、計測時は「Autoptimize」を導入済みの状態から計測したいと思います。
結果としては、「Autoptimize」プラグイン導入後と同じ結果となりますので以下の通りです。
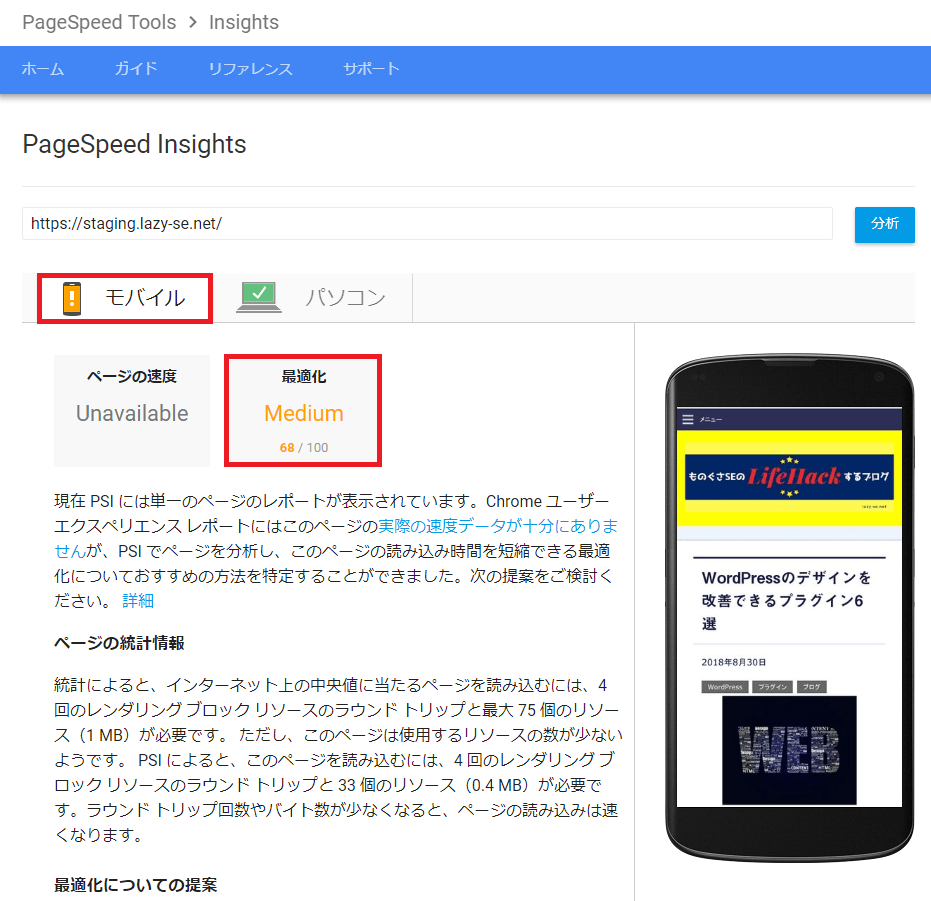
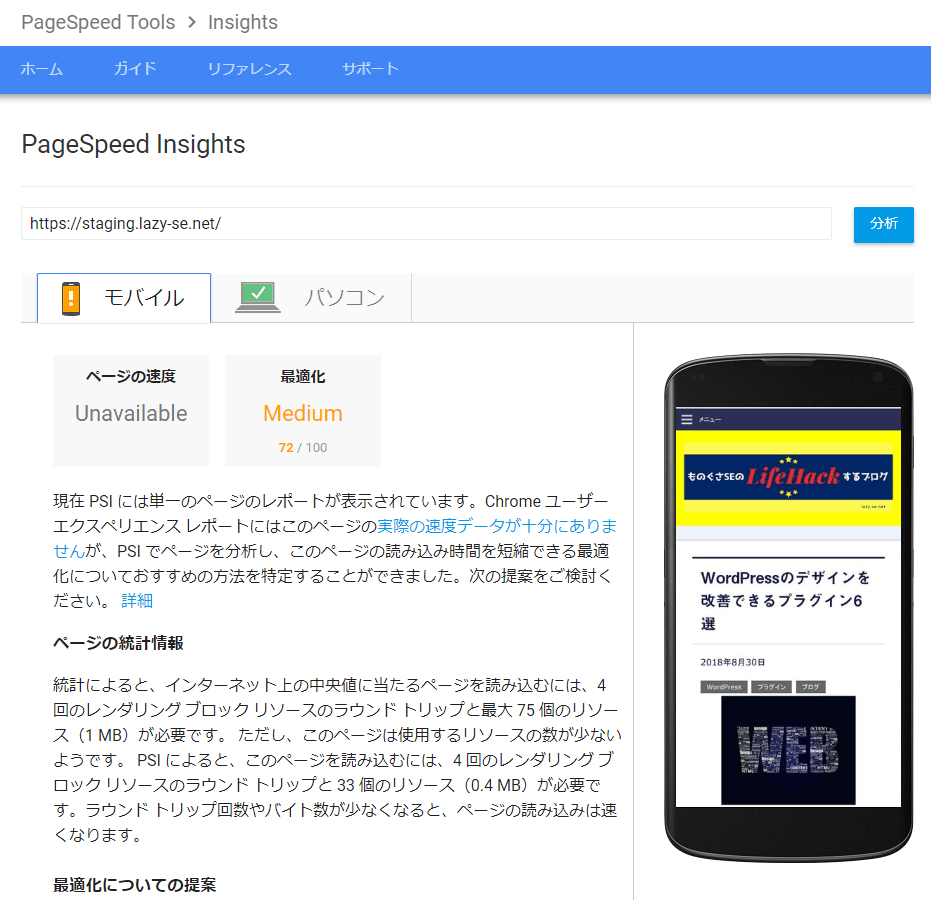
Google Speed Insight
まずはモバイル用のスピードテスト結果ですが、「Medium」となっています。

※図をタップ、クリックすると拡大します
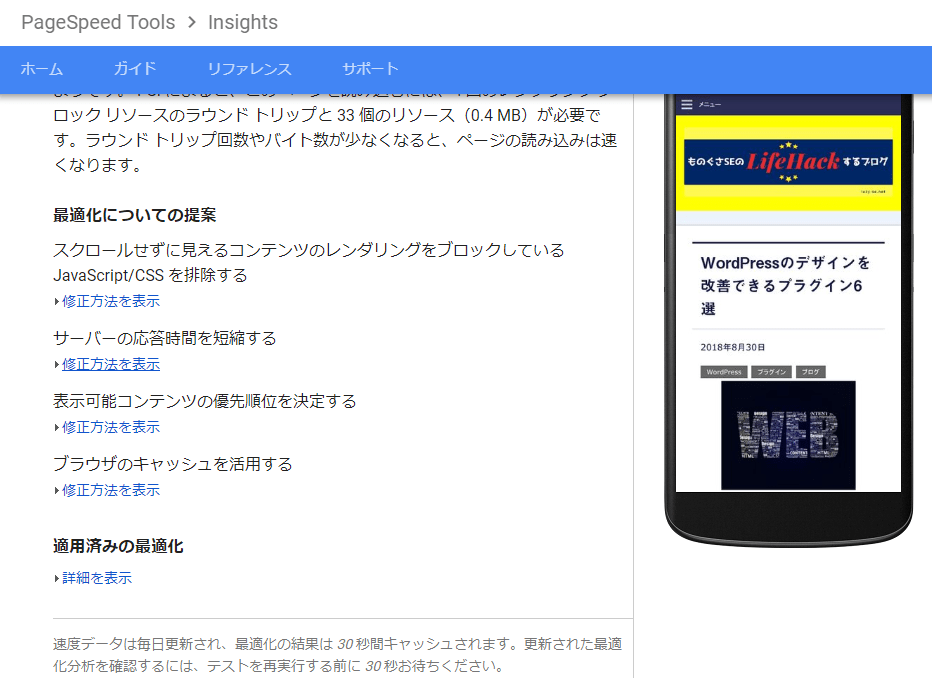
モバイル用の最適化の提案については以下のとおりです。

※図をタップ、クリックすると拡大します
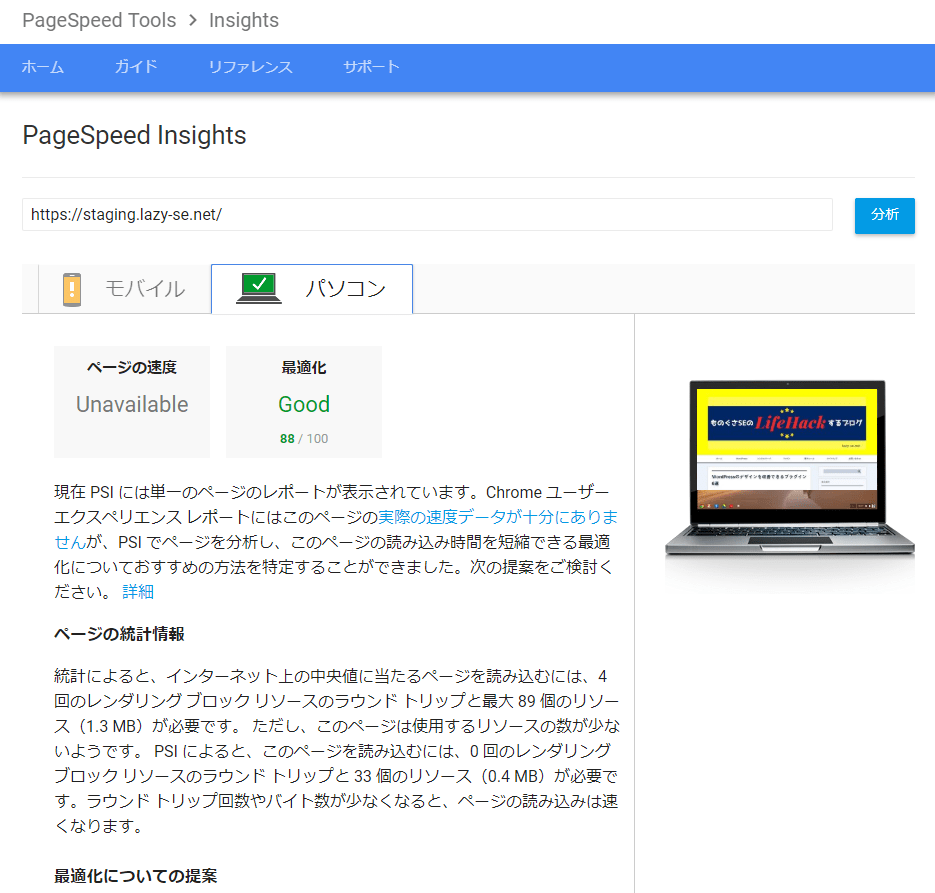
次に、デスクトップ用のスピードテスト結果ですが、こちらは「Good」となっています。

※図をタップ、クリックすると拡大します
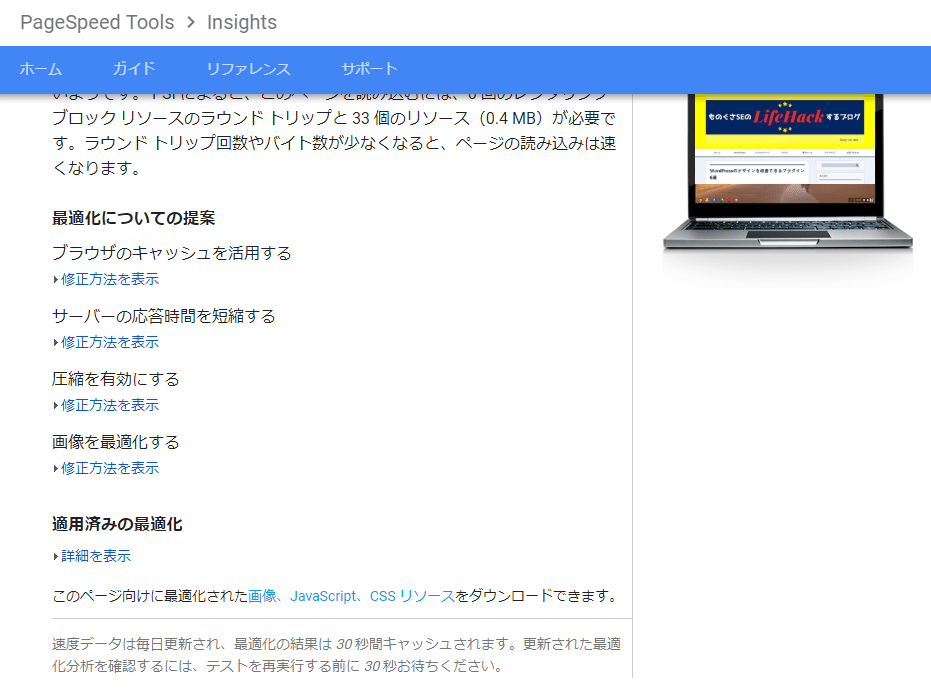
デスクトップ用の最適化の提案については以下のとおりです。

※図をタップ、クリックすると拡大します
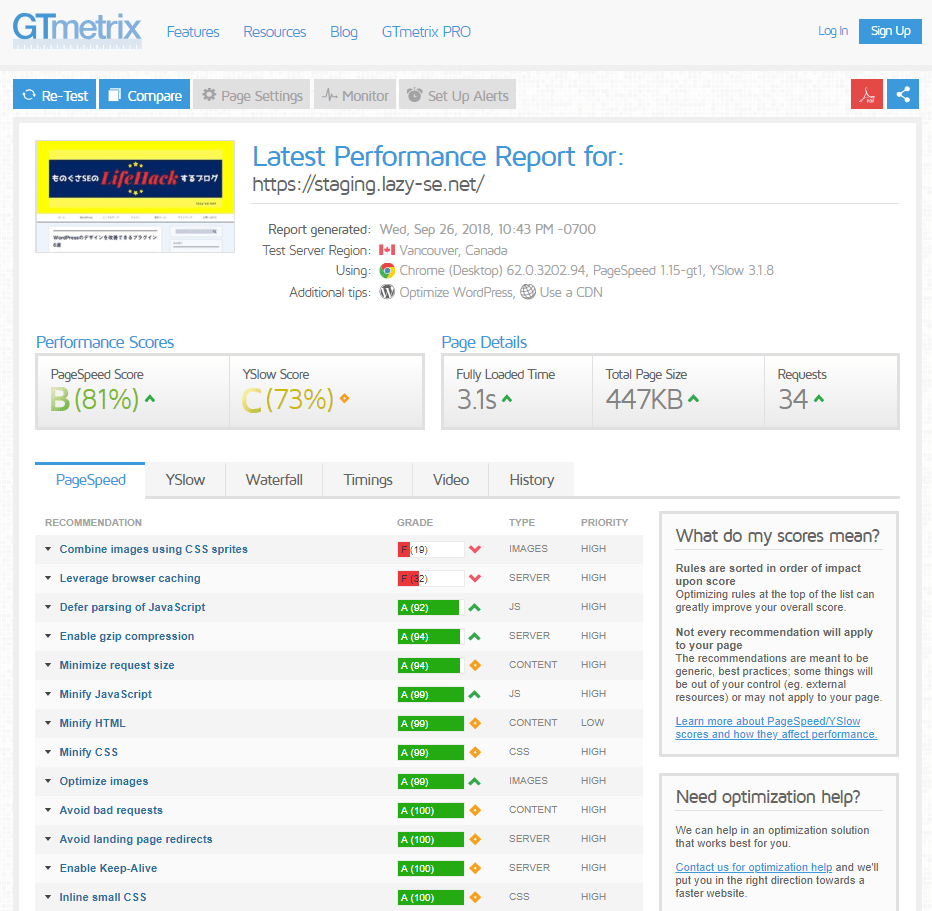
GTmetrix
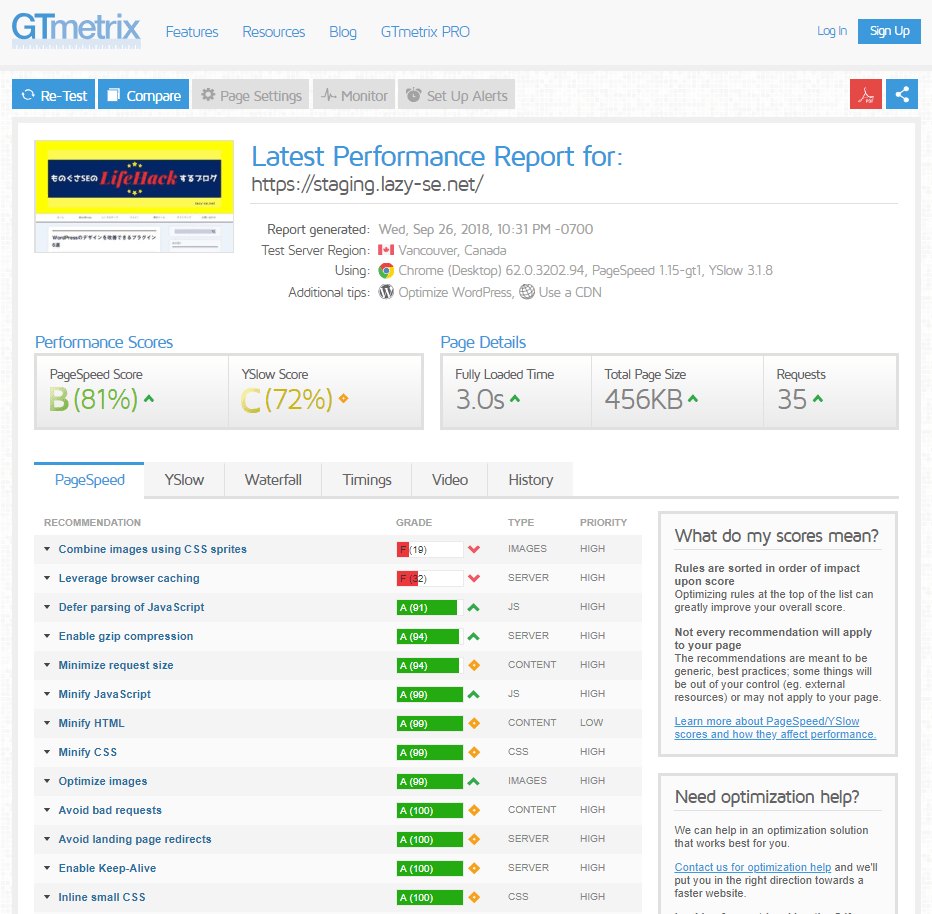
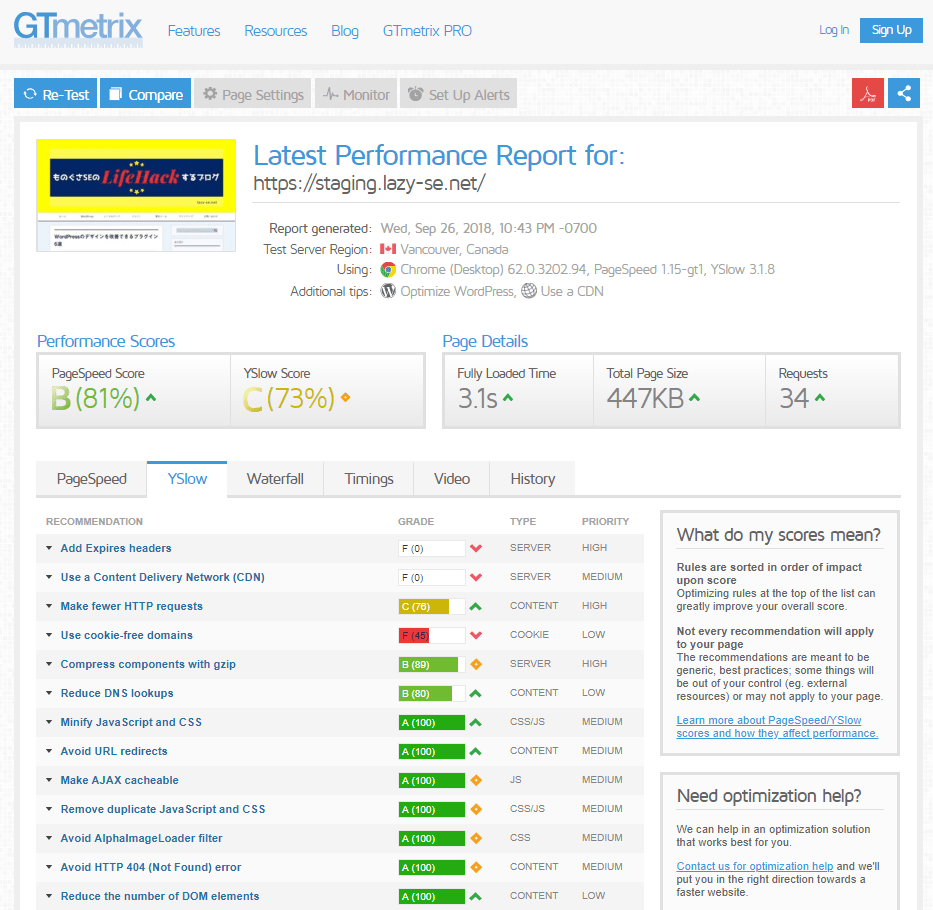
PageSpeedでのスピードテスト結果ですが、判定は「B」となっています。

※図をタップ、クリックすると拡大します
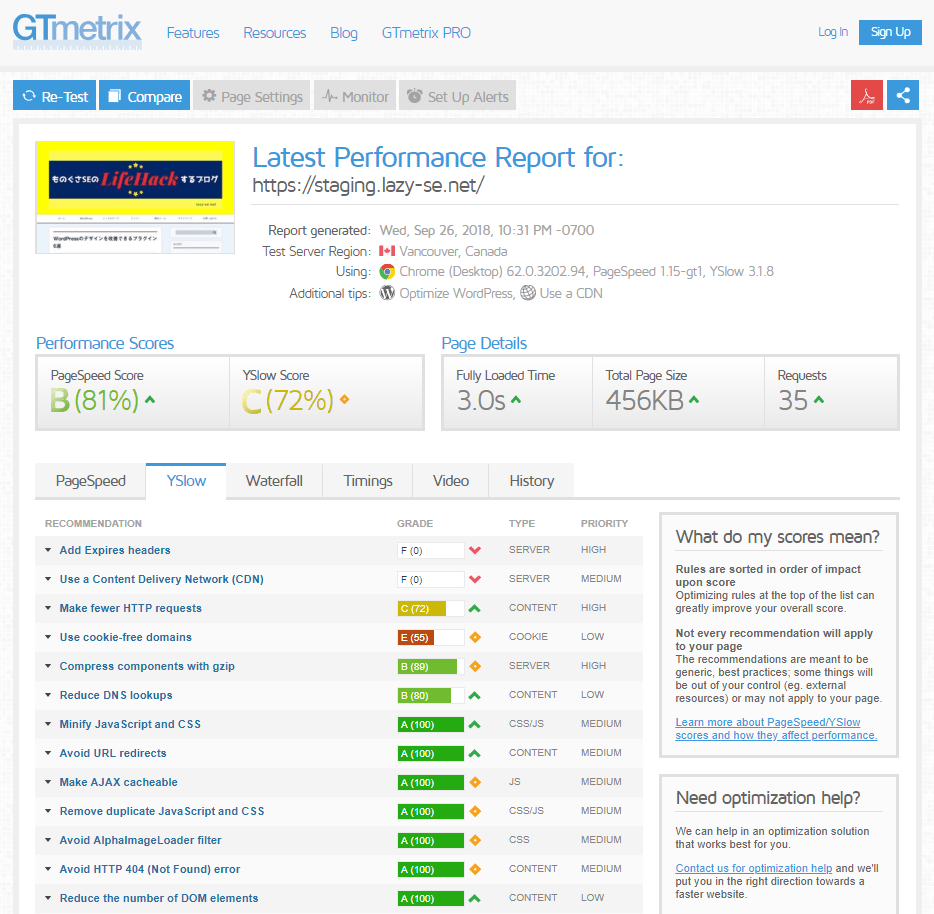
YSlowでのスピードテスト結果ですが、判定は「C」となっています。

※図をタップ、クリックすると拡大します
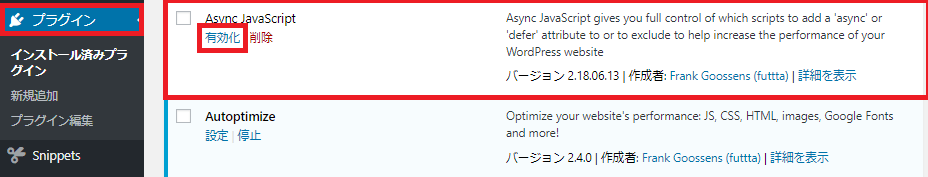
「Async JavaScript」の有効化
「Async JavaScript」のプラグインを有効化します。

※図をタップ、クリックすると拡大します
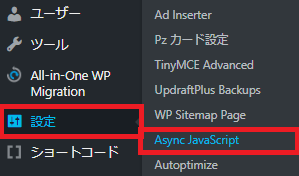
「Async JavaScript」の管理画面を表示

※図をタップ、クリックすると拡大します
「Async JavaScript」のメイン画面の設定
「Async JavaScript」の管理画面から設定を行います。
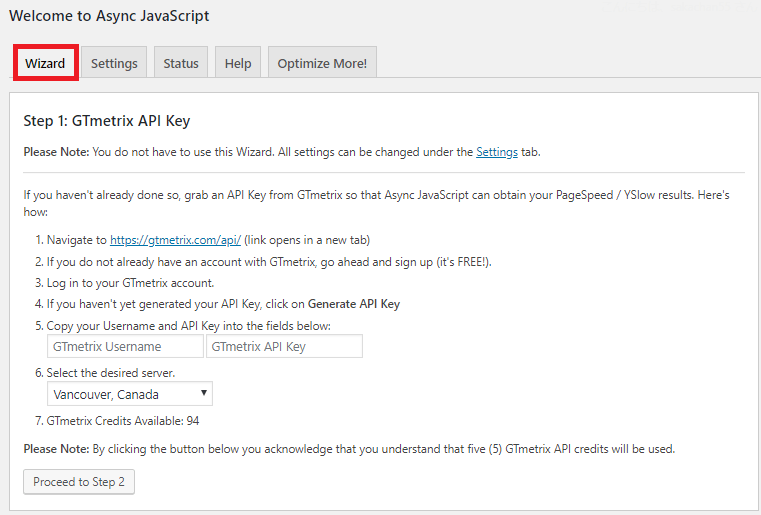
「Wizard」タブ
「Wizard」タブからウィザード形式でも設定ができますが、ウィザード形式ですと何を設定したかがわからなくなる時があるため、今回は個別に設定していきたいので何も設定しないでおきます。

※図をタップ、クリックすると拡大します
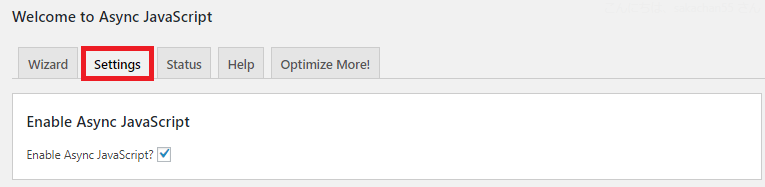
「Setting」タブ
「Setting」タブをクリックして、「Setting」画面を設定していきます。
Enable Async JavaScript

※図をタップ、クリックすると拡大します
JavaScriptの非同期化を有効にするかどうかの設定です。
有効化したいので、チェックボックスにチェックを入れます。
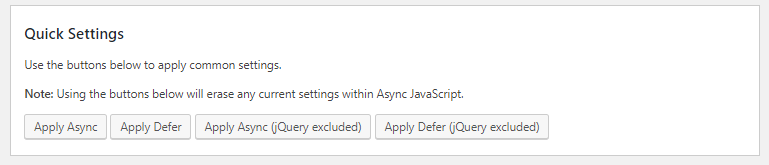
Quick Settings

※図をタップ、クリックすると拡大します
クイック設定の画面です。
ボタンをクリックすることで設定が完了できますが、こちらも何を設定したかがわからなくなるので、個別に設定していきます。
何もクリックしないでおきます。
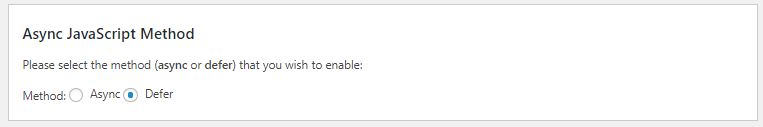
Async JavaScript Method

※図をタップ、クリックすると拡大します
全体のJavaScriptコードの読み込みを非同期化する方法として、「async」と「defer」があります。
「async」は読み込みを完全に最後にする方法で、HTMLコードを完全に読み込んでからJavaScriptコードを読み込みます。
「defer」は完全に最後に読み込むのではなくて、遅延して読み込む方法となります。
自身の環境では「async」を採用すると、画像関連がずっと読み込み状態となってしまい改善しないことから採用を見合わせました。
動作的に問題の起きなかった「defer」に設定しています。
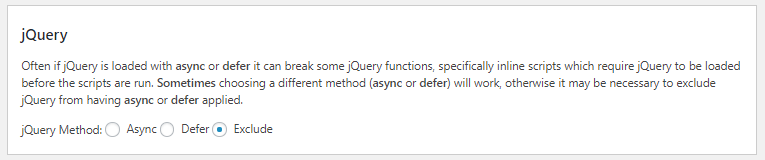
jQuery

※図をタップ、クリックすると拡大します
こちらの設定は、「jQuery」の扱いをどうするかの設定です。
「jQuery」とはJavaScriptコードの一種で、WEBページの表示を動的に変えてくれるツールと思ってください。
WEBページの動きを変えるので、読み込みを非同期化するとその動きがおかしくなったりします。
こちらも「async」と「defer」および「exclude」を選択できるのですが、自分の環境では「async」や「defer」を設定すると、画像関連に不具合が発生したため、非同期化を除外する「exclude」を設定しています。
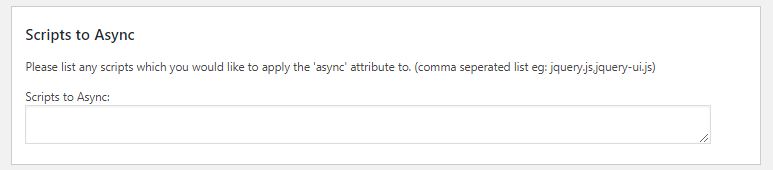
Scripts to Async

※図をタップ、クリックすると拡大します
こちらの設定では、「async」に設定したいスクリプトを個別にリストとして登録することができます。
自分の環境では特に利用はしないため設定していません。
Scripts to Defer

※図をタップ、クリックすると拡大します
こちらの設定では、「defer」に設定したいスクリプトを個別にリストとして登録することができます。
自分の環境では特に利用はしないため設定していません。
Script Exclusion

※図をタップ、クリックすると拡大します
こちらの設定では、非同期化から除外するコードをリストとして登録することができます。
自分の環境では特に利用はしないため設定していません。
Plugin Exclusions

※図をタップ、クリックすると拡大します
こちらの設定では、非同期化から除外するプラグインをリストとして登録することができます。
自分の環境では特に利用はしないため設定していません。
Theme Exclusions

※図をタップ、クリックすると拡大します
こちらの設定では、非同期化から除外するテーマをリストとして登録することができます。
自分の環境では特に利用はしないため設定していません。
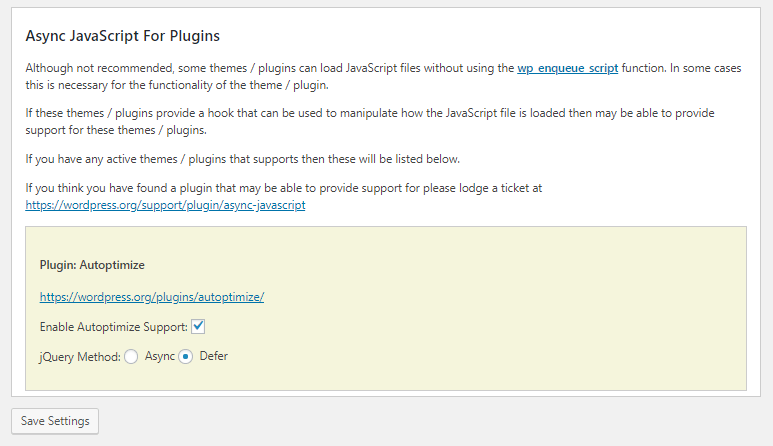
Async JavaScript For Plugins

※図をタップ、クリックすると拡大します
ここでは、「Autoptimize」プラグインと連携するかどうかの設定をします。
前回ご紹介した「Autoptimize」プラグインと連携することで、さらに効果的に機能することが可能となります。
ですので、「Enable Autoptimize Support:」のチェックボックスにチェックをいれて、「jQuery Method:」のセレクトボックスの「Defer」にチェックを入れています。
これで、「Autoptimize」プラグインで最適化したJavaScriptコードをさらに遅延して読み込むことが出来るようになりました。
Save Settings
設定を保存するかどうかを設定できます。
設定を保存したい場合は「Save Settings」ボタンをクリックして、設定を保存します。
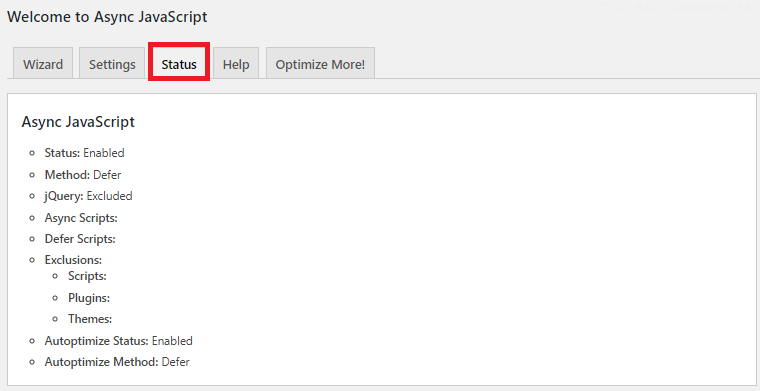
「Status」タブ
「Status」タブをクリックすると、現在の設定状況が確認できます。

※図をタップ、クリックすると拡大します
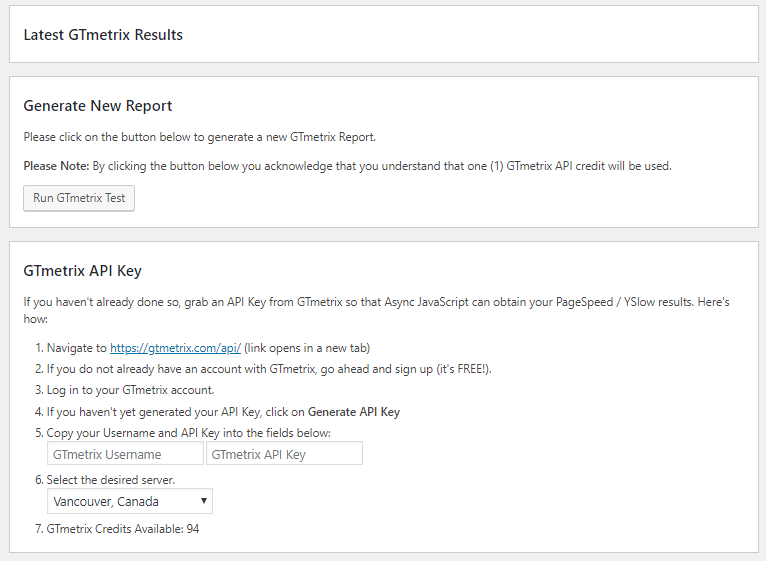
また、「GTmetrix API Key」を利用したGTmetrixのスピードテスト結果をレポートとして表示することが出来ます。

※図をタップ、クリックすると拡大します
ただ、この機能を利用するにはWordPressのRSET API機能を利用する必要があるのですが、セキュリティの観点からRSET APIを無効化しています。
自分の環境では、RSET APIを有効にしてもこの機能がうまく動かなかったため、利用しない様にしています。
「Help」タブ
「Help」タブではヘルプ関連を見ることができますが、設定項目ではないためここでは割愛します。
「Optimise More!」タブ
「Optimise More!」タブでは関連するプラグインを紹介されますが、設定項目ではないためここでは割愛します。
以上で設定が完了となります。
簡単ですね。
導入後のWEBページの表示スピード測定
それでは、プラグイン導入後のWEBページの表示スピードを測定します。
「Google Speed Insight」と「GTmetrix」を使用して計測します。
結果としては以下の通りです。
Google Speed Insight
まずはモバイル用のスピードテスト結果ですが、「Medium」となっています。

※図をタップ、クリックすると拡大します
また最適化の提案についてですが、以下のような結果となりました。

※図をタップ、クリックすると拡大します
次にデスクトップ用のスピードテスト結果ですが、「Good」となっています。

※図をタップ、クリックすると拡大します
また最適化についての提案については以下の通りです。

※図をタップ、クリックすると拡大します
ほとんど変化はみられませんでした。
GTmetrix
PageSpeedの結果については以下の通りです。

※図をタップ、クリックすると拡大します
続いてYSlowの結果が以下の通りです。

※図をタップ、クリックすると拡大します
まとめ
以上のことから「Async JavaScript」のプラグインを利用することで、読み込みを非同期化されていることが確認できました。
また、スピードテストの結果も若干ではありますが、改善されました。
あまり表示スピードに変化がでなくて残念なのですが、「Autoptimize」を導入する前の状態で比較した方が結果に明確な差がでたかもしれません。
これに加えて以下の対策も実施するとかなりのスピード改善がはかれます。
結果については、レンタルサーバーの環境や、WordPressのテーマやプラグインの利用状況で変わってくると思いますので、ご自身の環境でもご紹介した方法で効果を確認していただくことをおすすめします。
なお、一連の作業を本番環境で実施することはしないで、ステージング環境でまずはお試しすることをおすすめします。
ステージング環境については以下で詳しくご説明していますので参考にしてください。
それでは次回もお楽しみに