WEBページの表示スピードを改善するのに、キャッシュ機能を利用すると有効だということは分かったけれど実際にどうやればいいのかわからなくないですか?
手作業でやるには煩雑すぎるので、やはりWordPressのプラグインを利用する方が効率的であることはわかると思いますが、どのプラグインを選定すればいいかわからない方もいらっしゃるかと思います。
そういう方向けに、プラグインの選定を以下で詳細に書いていますので参考にしてください。
[blogcard url=”https://lazy-se.net/wp-cache-plugin/”]
上記のプラグイン比較検討で選定した「WP Fastest Cache」を使えばキャッシュ機能を有効活用できるようになりますのでおすすめです。
今回は「WP Fastest Cache」を設定して、実際にWEBページの表示スピードを改善する方法をご紹介したいと思います。
「WP Fastest Cache」のご紹介時点のバージョンとしては「0.8.8.5」となります。
バージョンアップして設定内容が変わった場合は随時更新したいと思います。
この記事は以下のような方に読んでいただけると参考になると思います。
[su_box title=”この記事はこんな方におすすめ” style=”glass” box_color=”#036ed6″]
- WordPressのWEBページの表示スピードが遅くて困っていて、具体的な改善方法を知りたい方
- 「WP Fastest Cache」に興味を持っていて、導入するとどのような効果が得られるかを知りたい方
- 「WP Fastest Cache」をインストールしたけれど、どのように設定すればよいかを知りたい方
[/su_box]
それでは、順番に説明していきたいと思います。
「WP Fastest Cache」によるWEBページの表示スピードを改善する手順
まずは「WP Fastest Cache」を導入し設定することによって、WEBページの表示スピードを改善するまでの手順をご説明したいと思います。
[su_note note_color=”#7eff66″ text_color=”#000000″ radius=”10″]手順1:導入前のWEBページの表示スピード測定[/su_note]
[su_note note_color=”#7eff66″ text_color=”#000000″ radius=”10″]手順2:「WP Fastest Cache」プラグインの有効化[/su_note]
[su_note note_color=”#7eff66″ text_color=”#000000″ radius=”10″]手順3:「WP Fastest Cache」プラグインの設定[/su_note]
[su_note note_color=”#7eff66″ text_color=”#000000″ radius=”10″]手順4:導入後のWEBページの表示スピード測定[/su_note]
各手順の詳細説明
それではそれぞれの手順について詳細にご説明していきます。
導入前のWEBページの表示スピード測定
プラグインを導入する前の状態で、一度WEBページの表示スピードを測定しておきましょう。
導入前と導入後で表示スピードを測定することで、導入するプラグインの有効性が明確になります。
実際のWEBページの表示スピード測定方法ですが、以下の記事に詳しく記載していますのでご参照ください。
今回も「Google Speed Insight」と「GTmetrix」を使用して計測します。
結果としては以下の通りです。
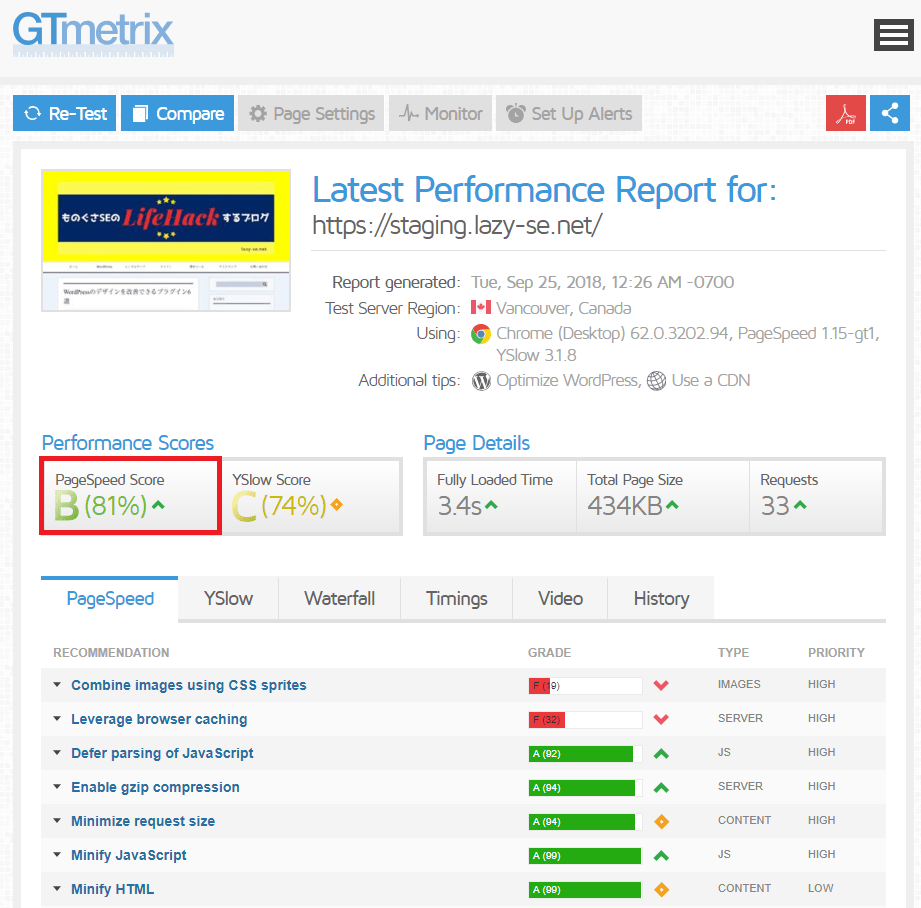
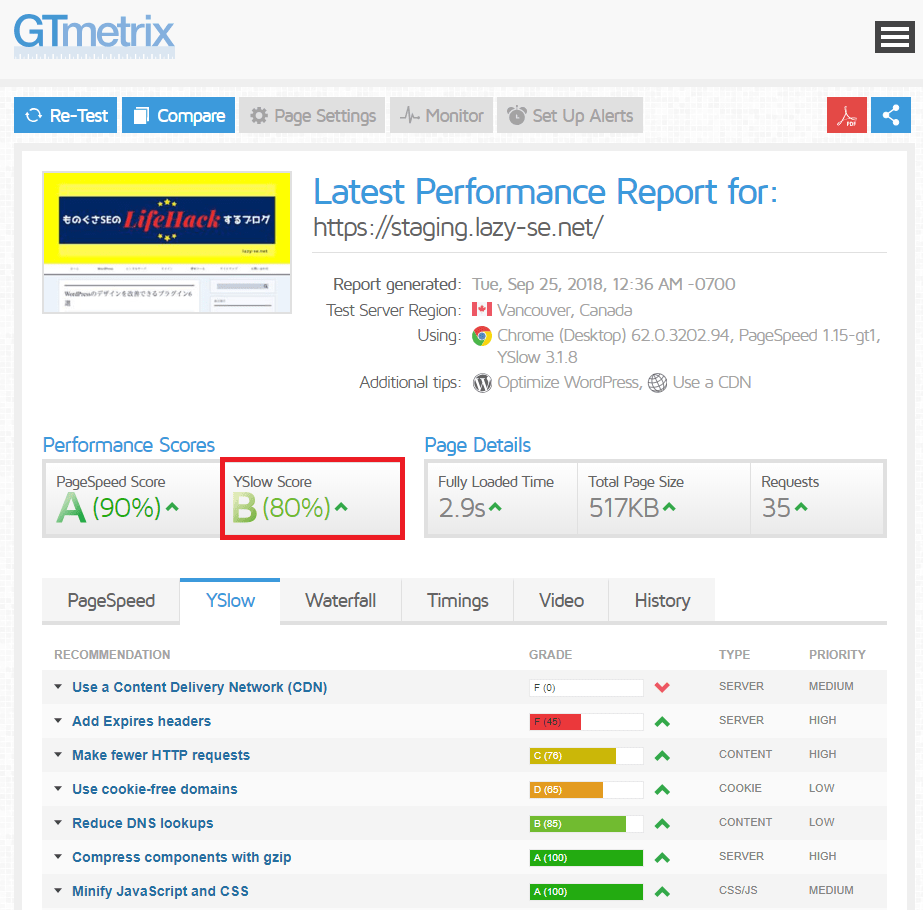
GTmetrix
※図をタップ、クリックすると拡大します
「PageSpeed」のスコアが81%ではありますが、キャッシュ機能が有効となってないため「Leverage browser caching」のグレードがFとなっています。
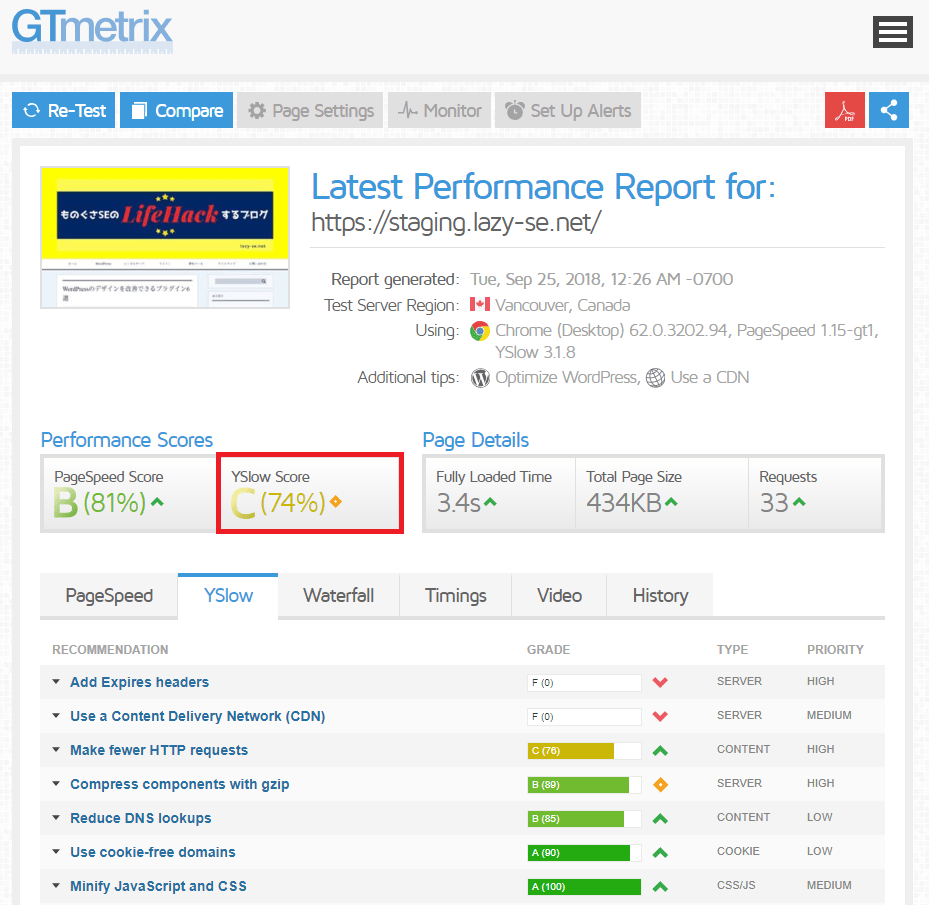
※図をタップ、クリックすると拡大します
「YSlow」のスコアが74%となっていて、全体的にスコアが良くありません。
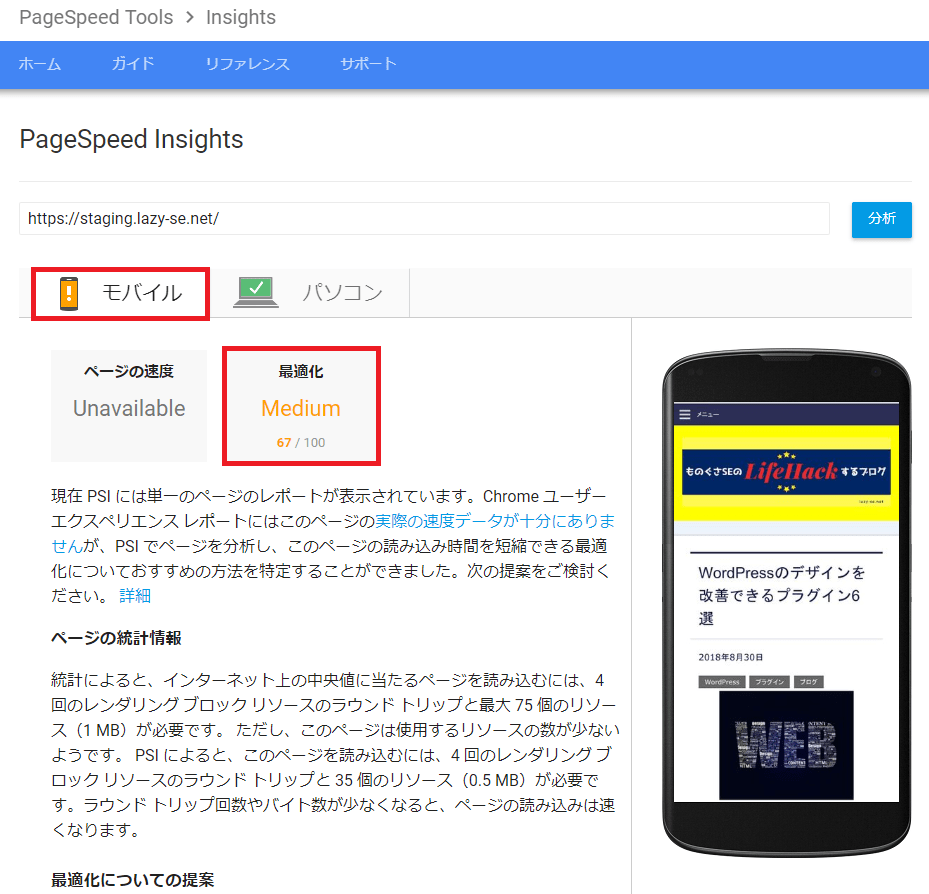
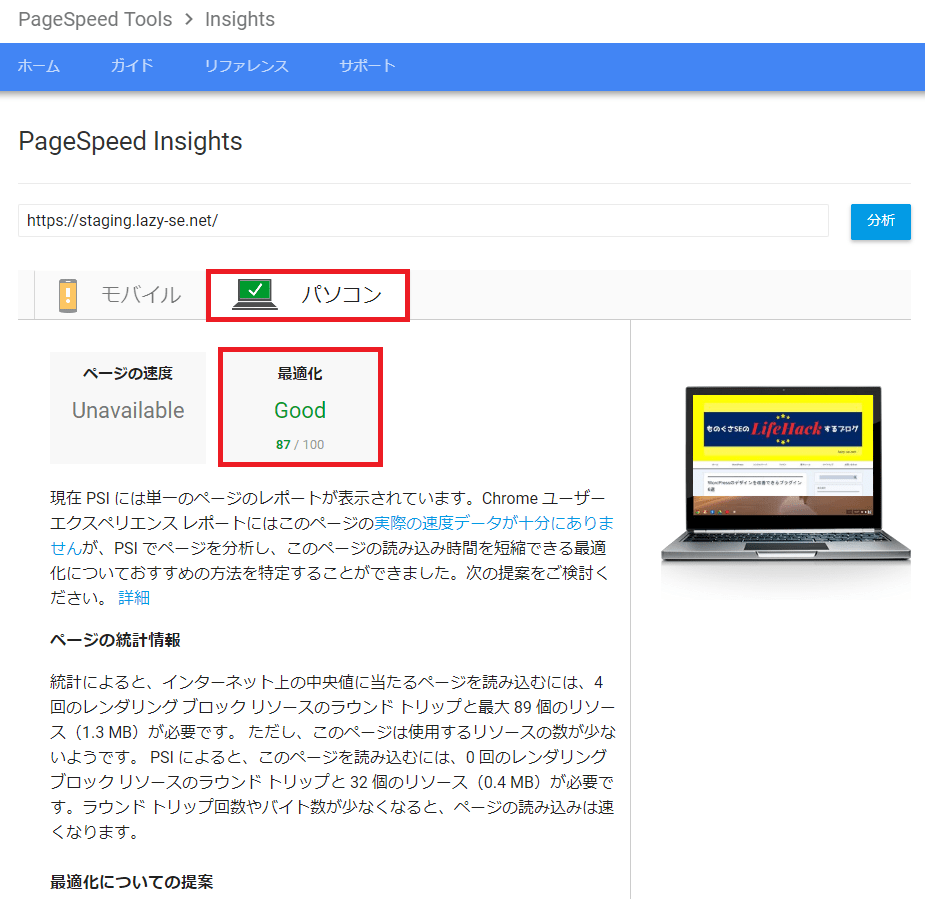
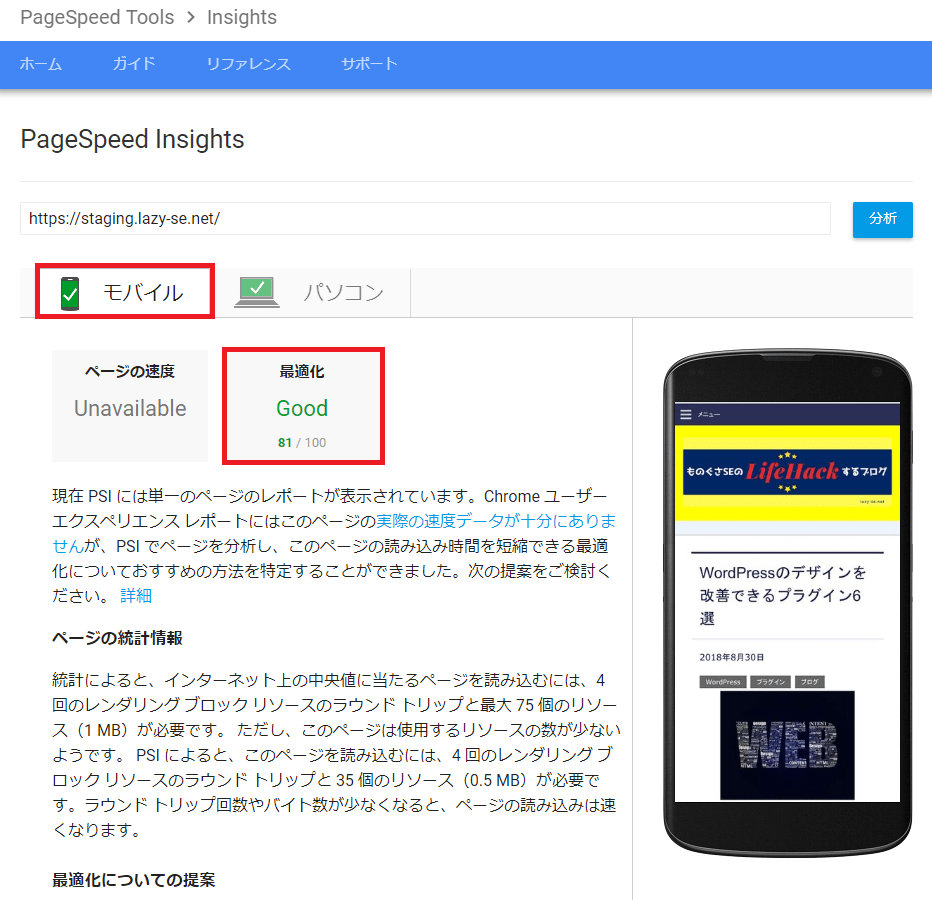
Google Speed Insight
※図をタップ、クリックすると拡大します
モバイルの結果画面はMediumとなっていて、表示スピードがあまり良くない結果となっています。
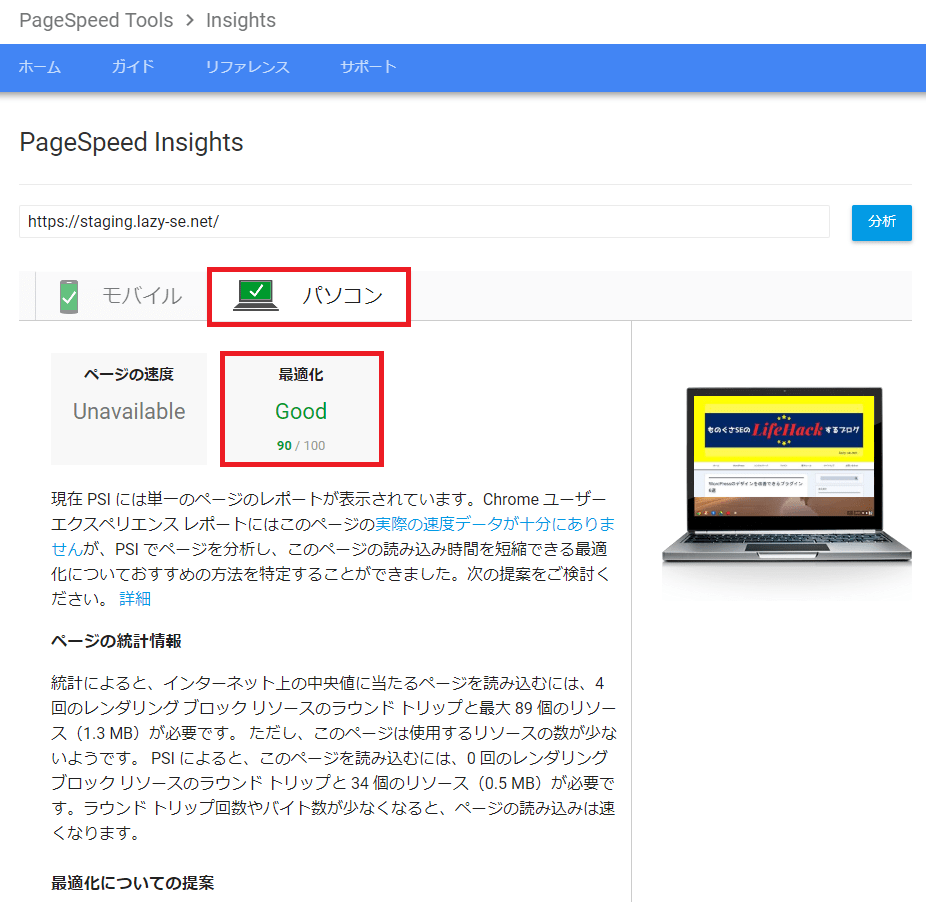
※図をタップ、クリックすると拡大します
パソコンの結果画面はGoodとなっていて、表示スピードが問題ない結果となっています。
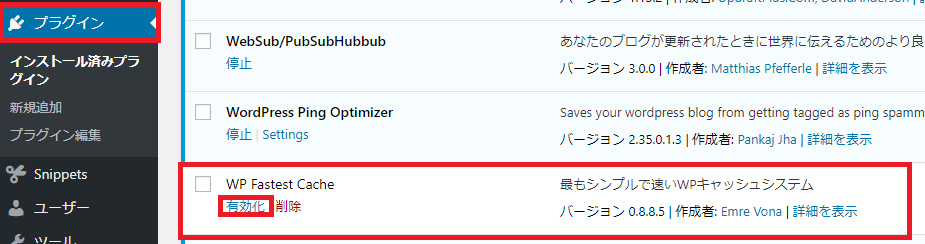
「WP Fastest Cache」プラグインの有効化
WordPressの管理画面の「プラグイン」設定画面から、「WP Fastest Cache」プラグインを有効化します。
※図をタップ、クリックすると拡大します
「WP Fastest Cache」プラグインの設定
それでは「WP Fastest Cache」を設定していきたいと思います。
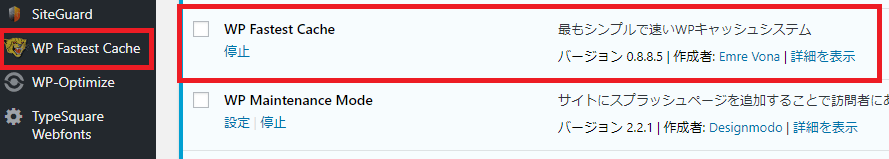
管理画面を表示
まずはWordPressの管理画面の左側のサイドバーより「WP Fastest Cache」アイコンをクリックして「WP Fastest Cache」の管理画面を表示させます。
※図をタップ、クリックすると拡大します
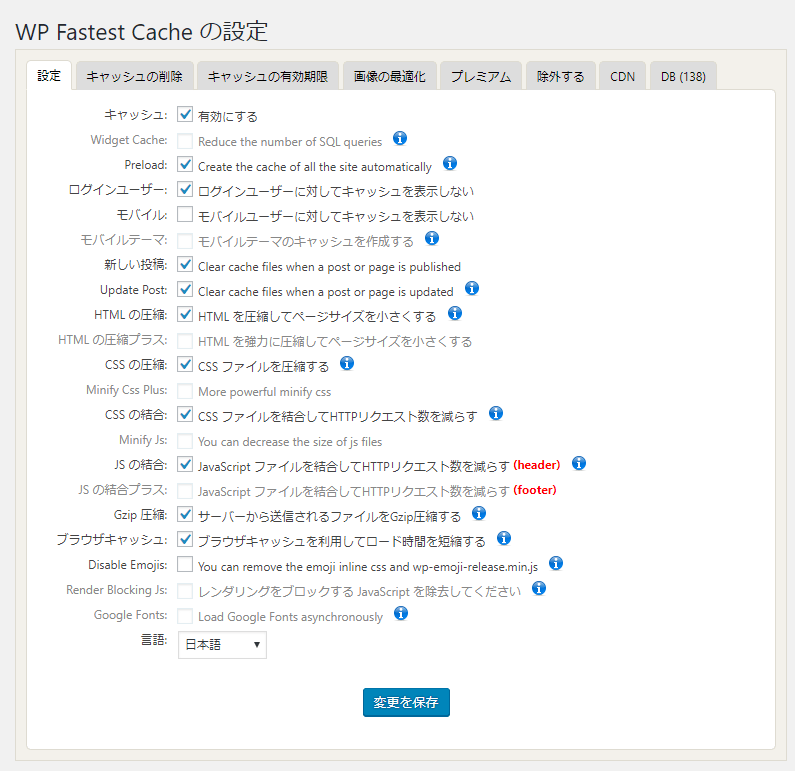
設定画面の設定
「WP Fastest Cache」の設定タブをクリックして、設定画面を表示して設定を行います。
設定内容がグレーアウトしていてチェックボックスにチェックが入れられない項目については有料版を購入すれば設定できるようになります。
今回は無料版を利用しているので、設定は行いません。
※図をタップ、クリックすると拡大します
キャッシュ
キャッシュを有効にするかの設定です。
有効にするチェックボックスにチェックを入れて有効にします。
Preload
通常は最初にWEBページにアクセスする際に初めてWEBページをキャッシュするのですが、そうすると最初のWEBページを見る閲覧者はキャッシュの効いていないページを見てしまいます。
この設定を有効化することによって、事前にWEBページを自動的にキャッシュしてくれるようになるので、最初からキャッシュの効いた状態でWEBページを閲覧することが可能となります。
チェックボックスにチェックを入れて有効にします。
ログインユーザー
管理画面にログインしているユーザーに対してキャッシュページを表示するかどうかの設定です。
管理画面でキャッシュを表示させると、設定変更が正常に反映されているかどうかがよくわからなくなるため、キャッシュは表示させない設定にします。
チェックボックスからチェックを外して無効にします。
モバイル
モバイルで閲覧しているユーザーに対してキャッシュページを表示するかのどうかの設定です。
スマートフォン等でキャッシュされているWEBページを表示すると、表示が崩れる場合があります。
そういった場合は、キャッシュページを無効としてください。
新しい投稿
新規投稿を公開した際にキャッシュをクリアして新しいキャッシュを作成するかどうかの設定です。
キャッシュをクリアしたいので、チェックボックスにチェックを入れます。
Update Post
投稿を更新した際にャッシュをクリアして新しいキャッシュを作成するかどうかの設定です。
キャッシュをクリアしたいので、チェックボックスにチェックを入れます。
HTMLの圧縮
HTMLを圧縮してページサイズを小さくするかどうかの設定です。
圧縮したいので、チェックボックスにチェックを入れます。
CSS の圧縮
CSSファイルを圧縮するかどうかの設定です。
圧縮したいので、チェックボックスにチェックを入れます。
CSSの結合
CSSファイルを結合するかどうかの設定です。
結合したいので、チェックボックスにチェックを入れます。
JS の結合
JavaScriptファイルを結合してHTTPリクエスト数を減らすかどうかの設定です。
ただしHTMLのヘッダー部分のみの適用です。
結合したいので、チェックボックスにチェックを入れます。
Gzip 圧縮
サーバーから送信されるファイルをGzip圧縮するかどうかの設定です。
圧縮したいので、チェックボックスにチェックを入れます。
ブラウザキャッシュ
ブラウザのキャッシュを利用してロード時間を短縮するかどうかの設定です。
利用したいので、チェックボックスにチェックを入れます。
Disable Emojis
WordPressは絵文字に対応していますが、絵文字を表示するためにCSSやJavaScriptを読み込んでいますが、遅くなる原因となる可能性があります。
絵文字を使わないのであれば、不要となるので削除するとスピードが改善する可能性があります。
ただ、絵文字を使う可能性もありますし、遅くなる原因となっていないのであれば特に削除する必要はないと思います。
とりあえずはチェックボックスにチェックを入れないでそのままとしていますが、今のところ特に問題はありません。
言語
管理画面で表示される言語を選択できます。
日本語を選択します。
ただ、現時点では完全に日本語されているわけではないです。
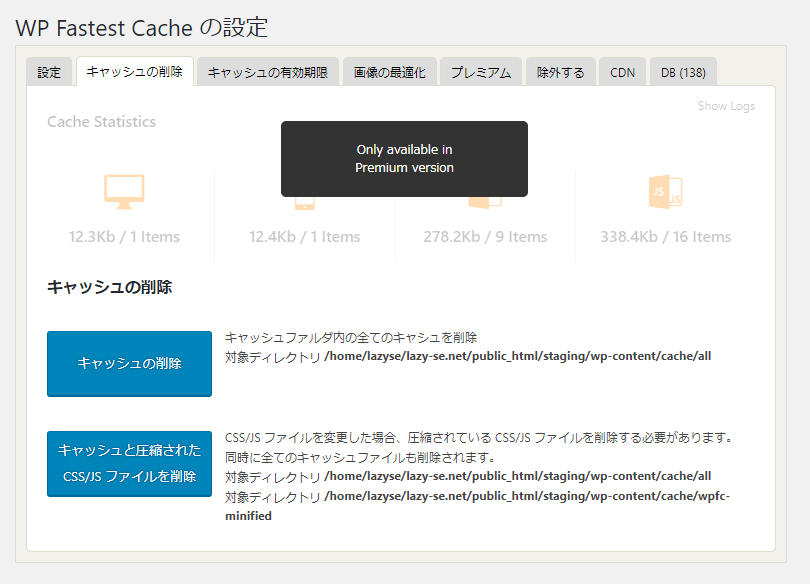
キャッシュの削除の設定
「キャッシュの削除」の設定画面では、手動でキャッシュを削除できるボタンが用意されています。
※図をタップ、クリックすると拡大します
ただ、キャッシュの削除については、WordPressの管理画面上部にも「Clear Cache」というリンクが設けてありますので、そちらをクリックしてキャッシュを削除した方が早いです。
特にここでは設定する必要はありません。
キャッシュの有効期限の設定
「キャッシュの有効期限」の設定画面では、WEBページのキャッシュの有効期限を設定することが可能です。
※図をタップ、クリックすると拡大します
投稿記事の新規公開時や更新時にキャッシュをクリアするので、特に有効期限は設けない設定とします。
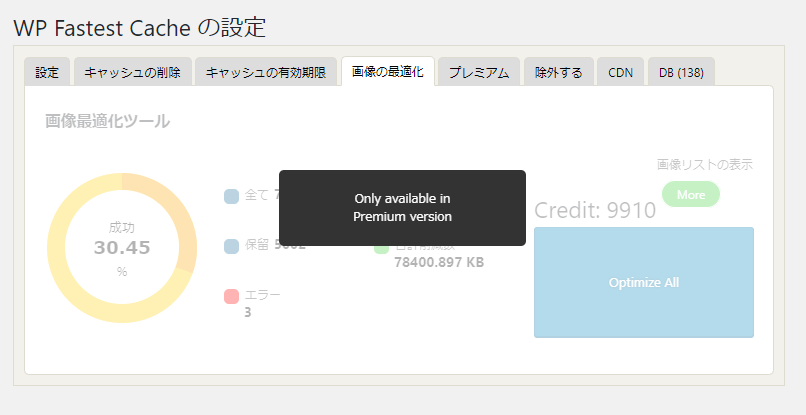
画像の最適化の設定
「画像の最適化」の設定は有料版でないと設定できないため、割愛します。
※図をタップ、クリックすると拡大します
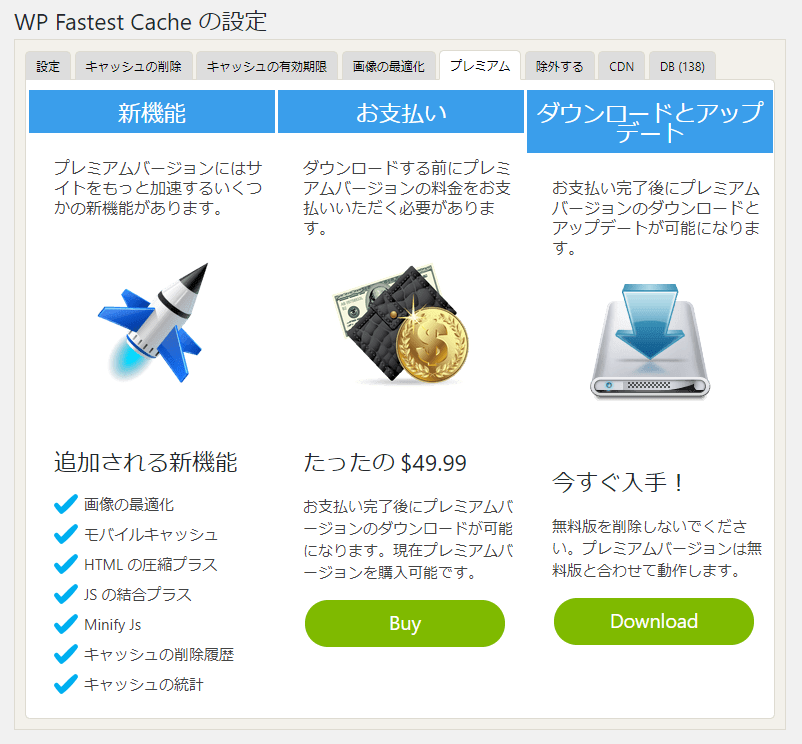
プレミアムの設定
「プレミアム」の画面で、有料版の購入やダウンロードが可能です。
※図をタップ、クリックすると拡大します
たったの$49.99(約5千円)で購入可能ですので、宜しかったらどうぞ。
今回は設定は特に不要です。
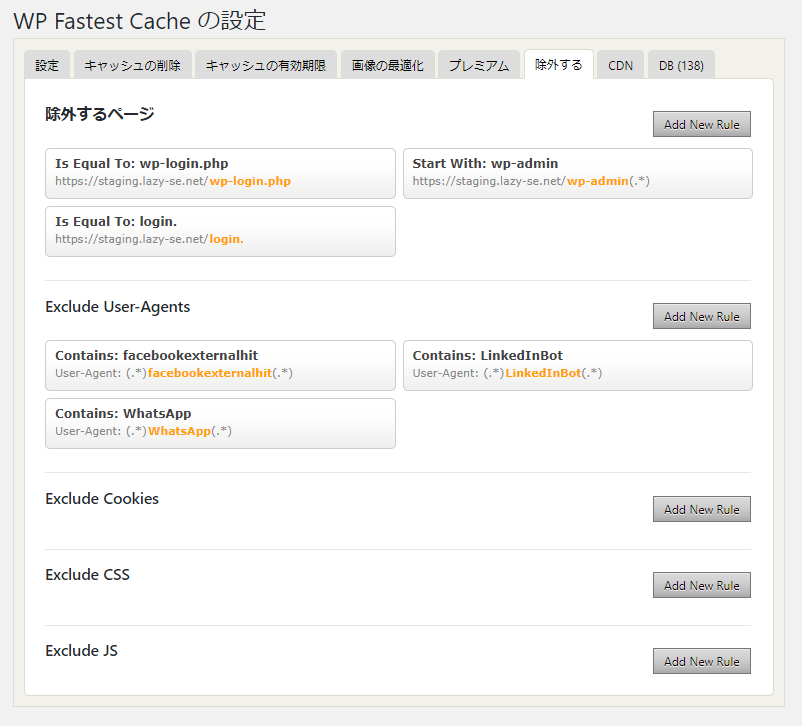
除外するの設定
「除外する」の設定では、キャッシュページを作成しないページやユーザーを指定することが可能です。
※図をタップ、クリックすると拡大します
セキュリティの関係上管理画面へのログインページをデフォルトから変更しているので、正規表現で設定を追加しています。
それ以外はデフォルトのままで何も設定を変えていません。
キャッシュを無効化したいページやユーザーがあれば設定を追加しておきましょう。
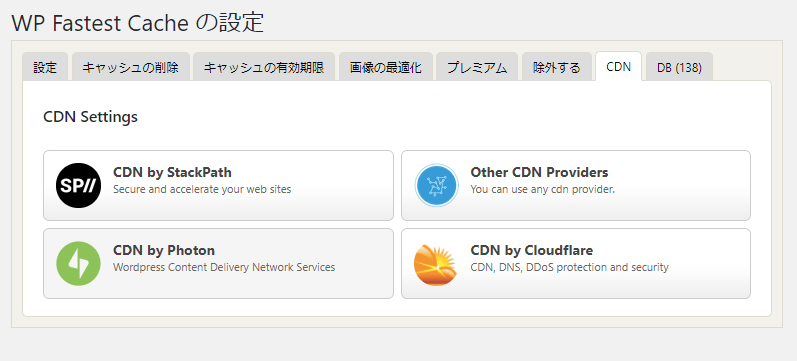
CDNの設定
「CDN」の設定では、コンテンツ・デリバリー・ネットワークと連携する設定が可能となります。
※図をタップ、クリックすると拡大します
簡単に説明すると、WEBページのコンテンツをコンテンツ・デリバリー・ネットワークのサーバー側において、更にスピードアップを図ることが出来るのですがそのサービスと連携する時に設定が必要となります。
今回は、利用を想定していないため何も設定しないでおきます。
またCDNを利用する際にあらためて説明したいと思います。
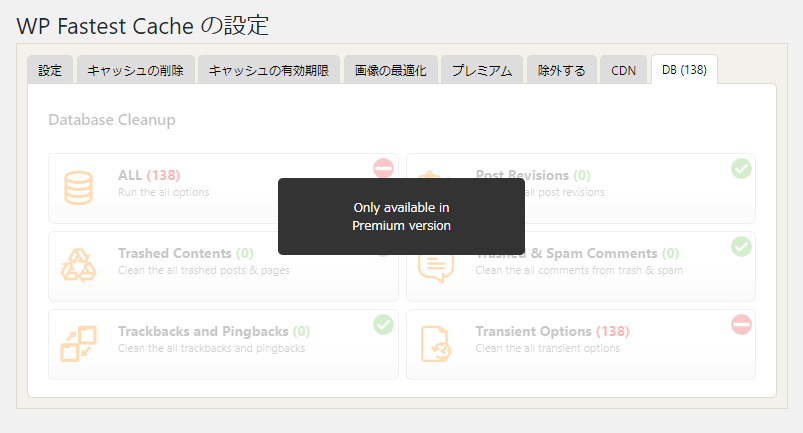
DBの設定
「DB」の設定では、有料版でのみ設定が可能となるため、ここでは割愛します。
※図をタップ、クリックすると拡大します
以上で設定が完了となります。
簡単ですね。
導入後のWEBページの表示スピード測定
それでは、プラグイン導入後のWEBページの表示スピードを測定します。
「Google Speed Insight」と「GTmetrix」を使用して計測します。
結果としては以下の通りです。
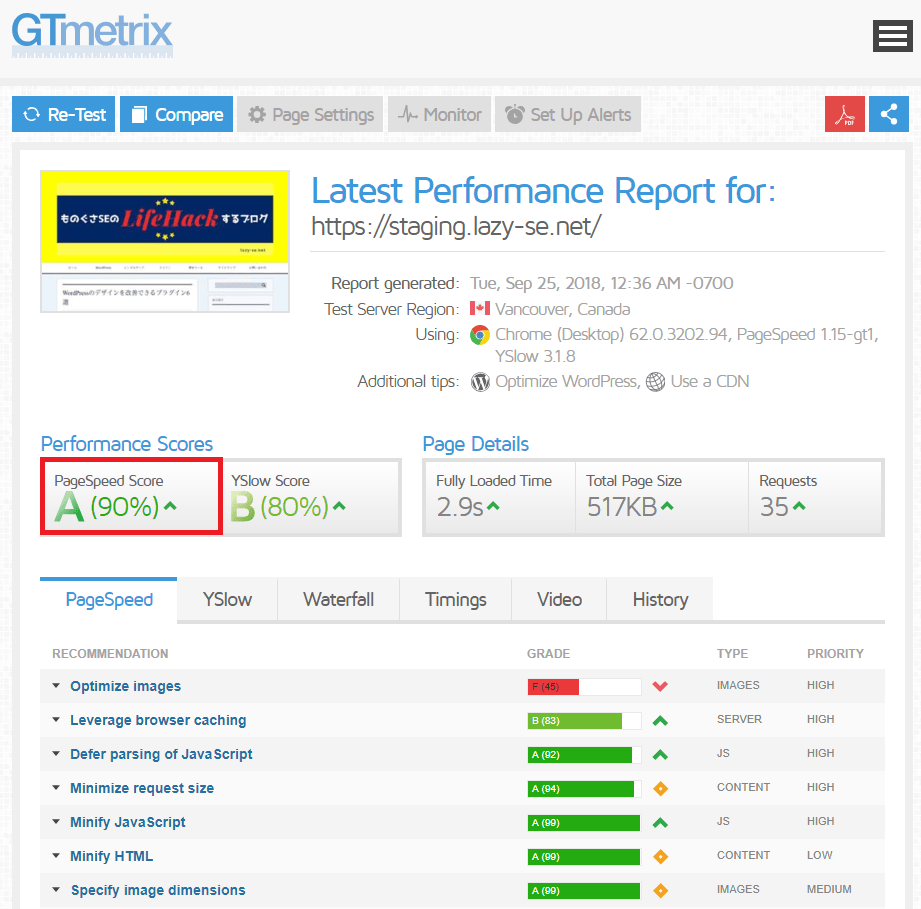
GTmetrix
※図をタップ、クリックすると拡大します
「PageSpeed」のスコアが90%となり、キャッシュ機能が有効となっているため「Leverage browser caching」のグレードがBに改善されています。
※図をタップ、クリックすると拡大します
「YSlow」のスコアが80%に改善されました。
更に上を目指すにはCDNを導入する必要がありそうです。
Google Speed Insight
※図をタップ、クリックすると拡大します
モバイルの結果画面はGoodとなっていて、表示スピードが改善されました。
※図をタップ、クリックすると拡大します
パソコンの結果画面はGoodとなっていて、表示スピードが問題ない結果となっています。
導入前と導入後で比較すると、WEBページの表示スピードが改善されていることが確認できました。
まとめ
以上のことから「WP Fastest Cache」のプラグインを利用することで、WEBページの表示スピードが改善されていることが確認できました。
レンタルサーバーの環境や、WordPressのテーマやプラグインの利用状況で結果が変わってくると思いますので、自分の環境でもご紹介した手順で効果を確認していただくことをおすすめします。
なお、一連の作業を本番環境で実施することはしないで、ステージング環境でまずはお試しすることをおすすめします。
ステージング環境については以下で詳しくご説明していますので参考にしてください。
[blogcard url=”https://lazy-se.net/howto-staging-setting/”]
「WP Fastest Cache」の設定内容の参考にしていただければ幸いです。
それでは次回もお楽しみに



















コメント