HTMLやJavaScriptやCSSのコードを最適化することによって、WEBページの表示スピードを改善することができるのは分かったけれど、実際にどうやればいいのかわからなくないですか?
今回は、前回ご紹介したWordPressのプラグインである「Autoptimize」を導入することで、コードを最適化してWEBページの表示スピードを改善する具体的な方法についてご紹介していきたいと思います。
そもそもコードを最適化するプラグインとしてなぜ「Autoptimize」を選定したかを詳しく知りたい方は以下でご説明しているのでご参照ください。
[blogcard url=”https://lazy-se.net/wbcd-optm-plgn/”]
それでは「Autoptimize」を設定して、実際にコードを最適化することで、WEBページの表示スピードを改善する方法をご紹介したいと思います。
ご紹介時点での「Autoptimize」のバージョンは「2.4.0」となっています。
バージョンアップして設定内容が変わった場合は随時更新したいと思います。
この記事は以下のような方に読んで頂けると参考になると思います。
[su_box title=”この記事はこんな方におすすめ” style=”glass” box_color=”#036ed6″]
- WordPressのWEBページの表示スピードが遅くて困っていて、具体的な改善方法を知りたい方
- 「Autoptimize」に興味を持っていて、導入して連携するとどの様な効果が得られるのかを知りたい方
- 「Autoptimize」をインストールしたけれど、実際にどのように設定すればよいかを知りたい方
[/su_box]
それでは、順番に説明していきたいと思います。
「Autoptimize」によってWEBページのコードを最適化して表示スピードを改善する手順
まずは「Autoptimize」を導入して設定することによってWEBページのコードを最適化して表示スピードを改善するまでの手順をご説明したいと思います。
[su_note note_color=”#7eff66″ text_color=”#000000″ radius=”10″]手順1:導入前のWEBページの表示スピード測定[/su_note]
[su_note note_color=”#7eff66″ text_color=”#000000″ radius=”10″]手順2:「Autoptimize」プラグインの有効化[/su_note]
[su_note note_color=”#7eff66″ text_color=”#000000″ radius=”10″]手順3:「Autoptimize」プラグインの設定[/su_note]
[su_note note_color=”#7eff66″ text_color=”#000000″ radius=”10″]手順4:導入後のWEBページの表示スピード測定[/su_note]
各手順の詳細説明
それではそれぞれの手順について詳細にご説明していきます。
導入前のWEBページの表示スピード測定
プラグインを導入する前の状態で、一度WEBページの表示スピードを測定しておきましょう。
導入前と導入後で表示スピードを測定することで、導入するプラグインの有効性が明確になります。
実際のWEBページの表示スピード測定方法ですが、以下の記事に詳しく記載していますのでご参照ください。
今回も「Google Speed Insight」と「GTmetrix」を使用して計測します。
結果としては以下の通りです。
Google Speed Insight
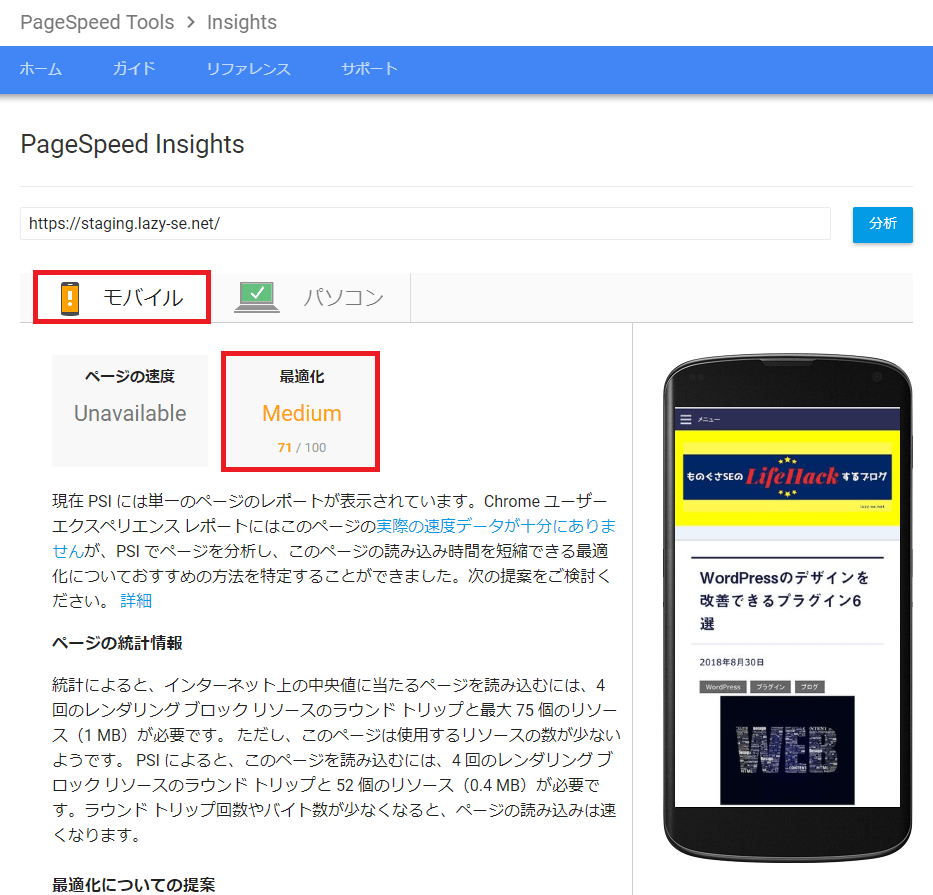
まずはモバイル用のスピードテスト結果ですが、「Medium」となっています。
※図をタップ、クリックすると拡大します
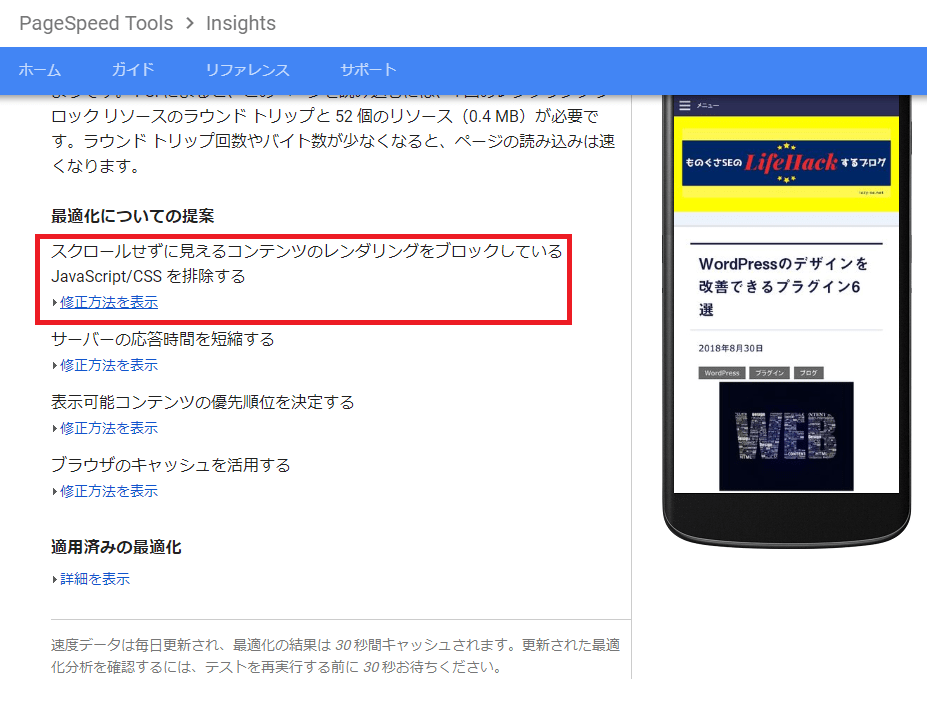
モバイル用の最適化の提案については以下のとおりです。
※図をタップ、クリックすると拡大します
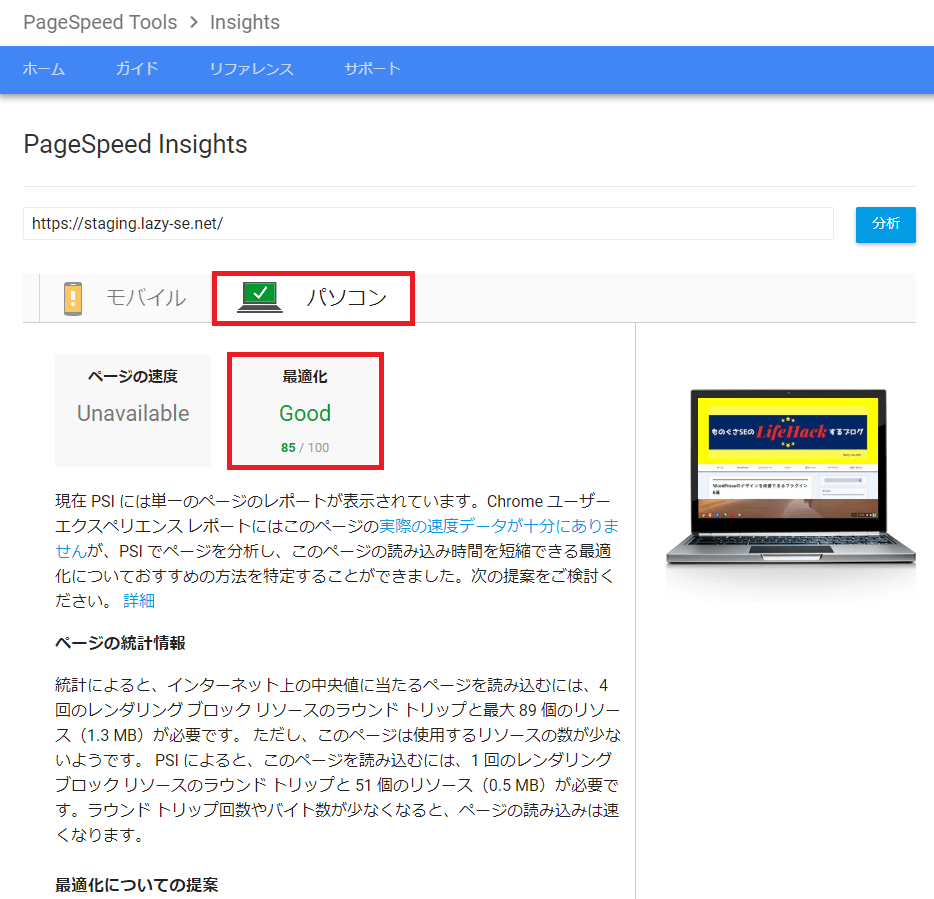
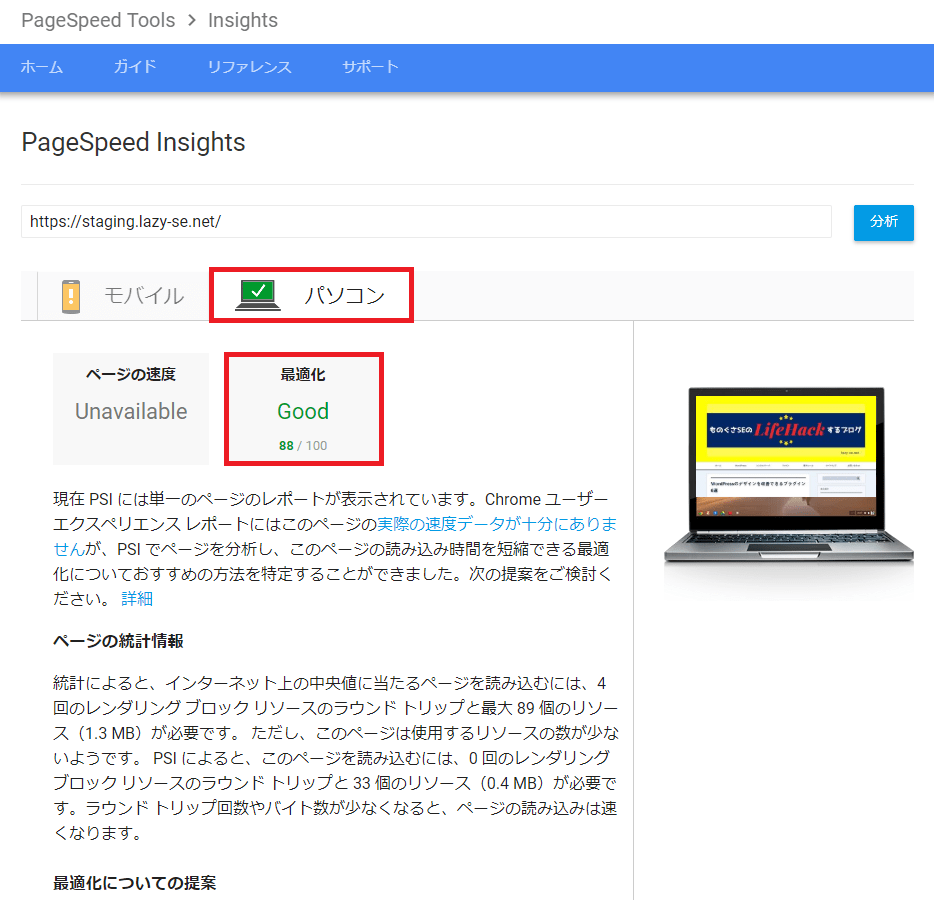
次に、デスクトップ用のスピードテスト結果ですが、こちらは「Good」となっています。
※図をタップ、クリックすると拡大します
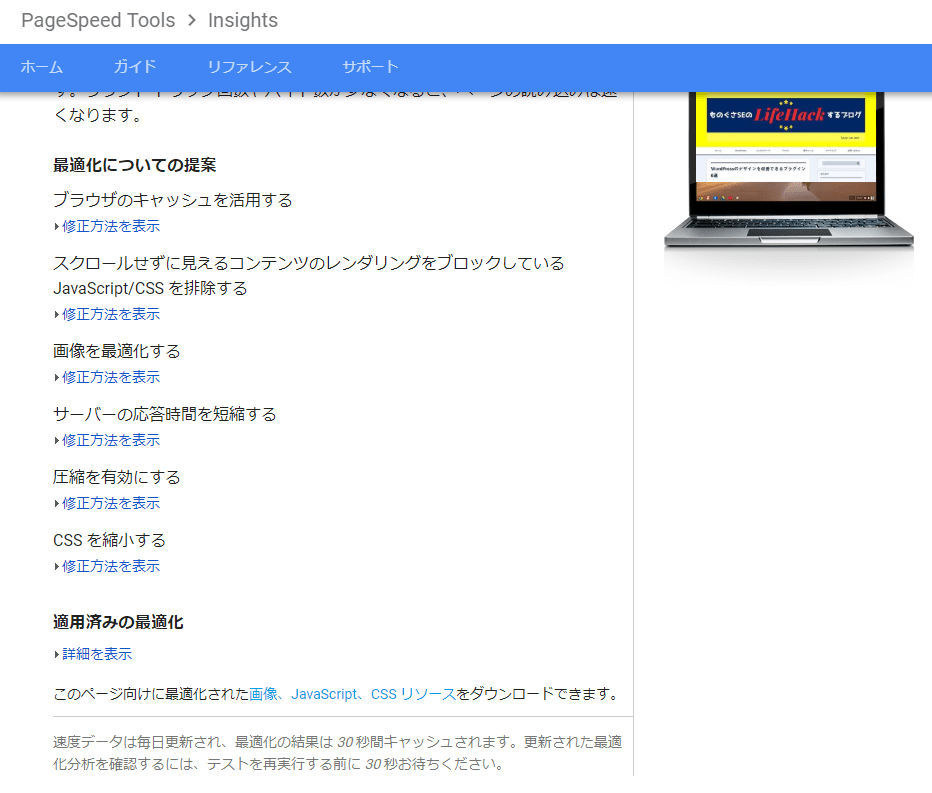
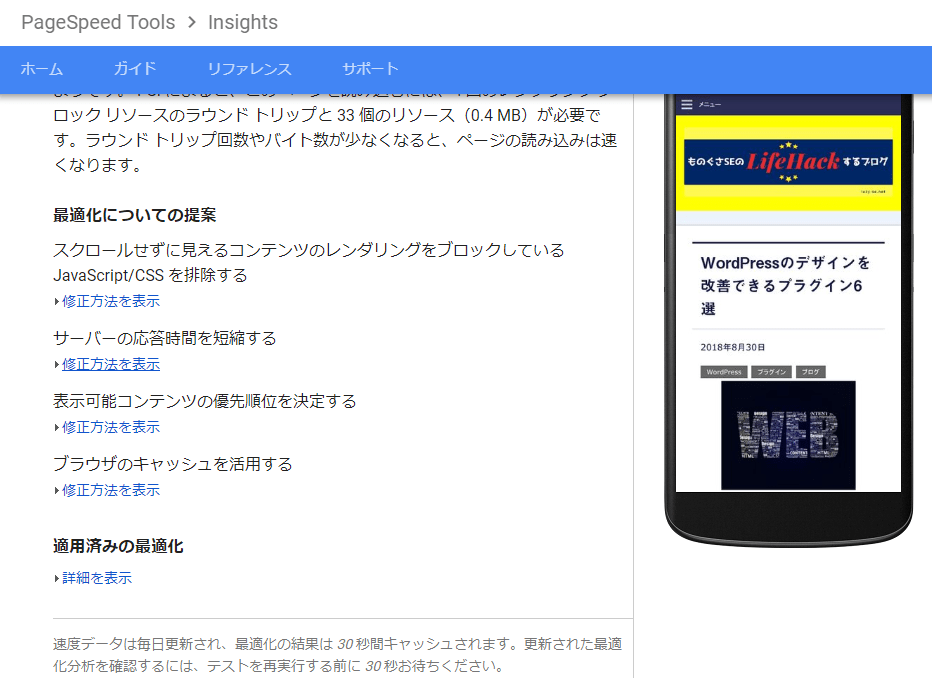
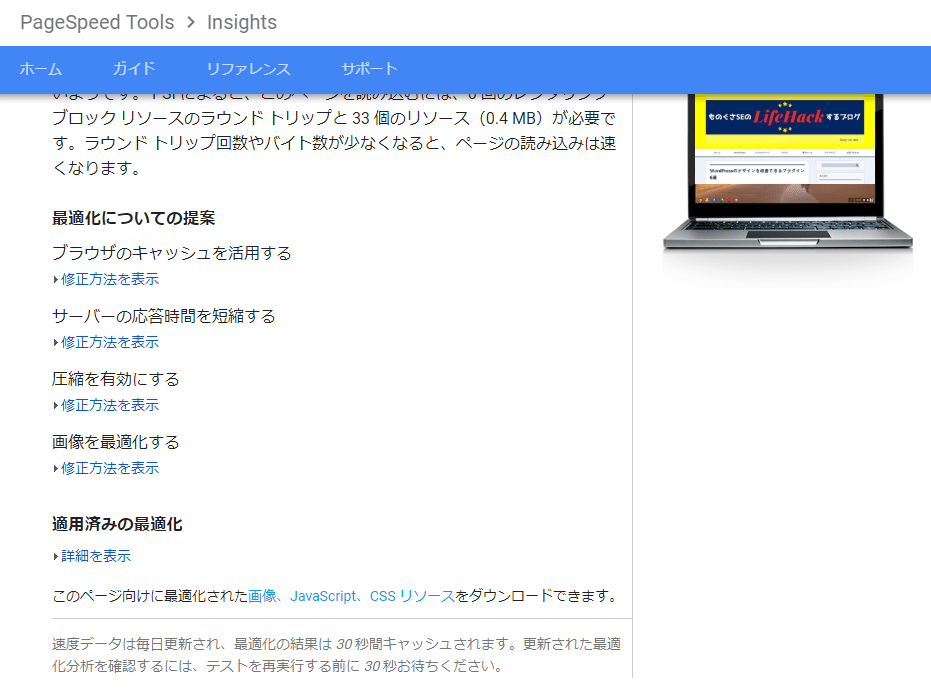
デスクトップ用の最適化の提案については以下のとおりです。
※図をタップ、クリックすると拡大します
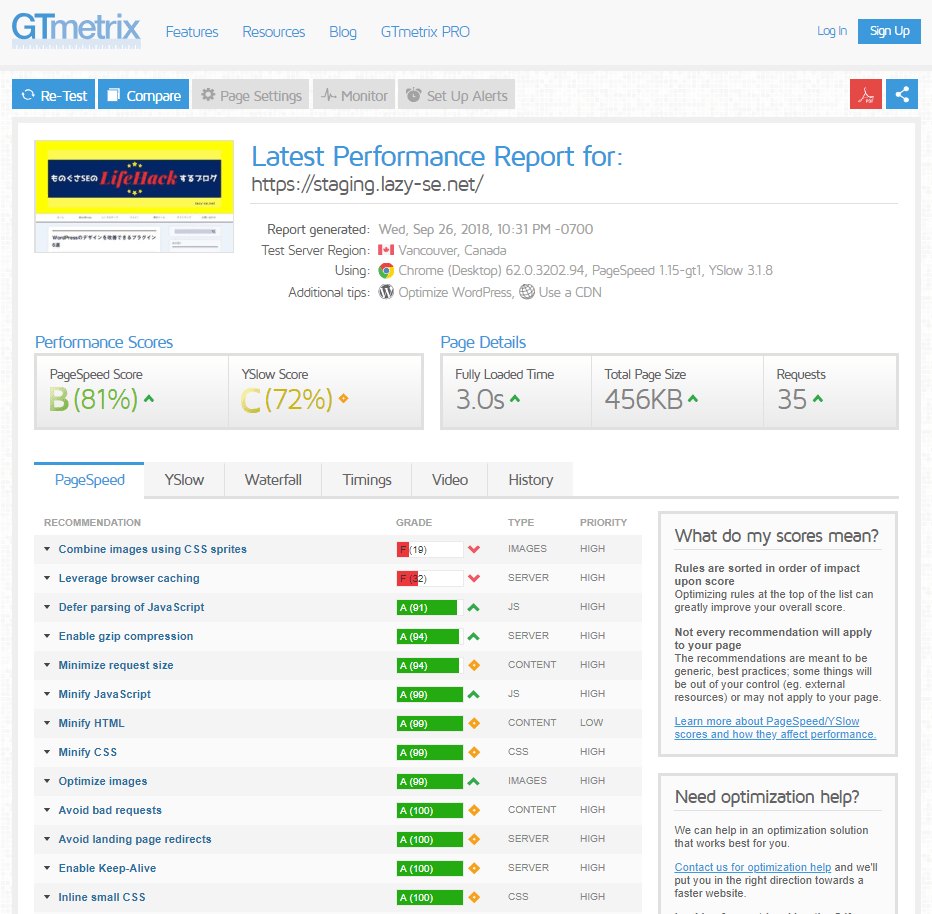
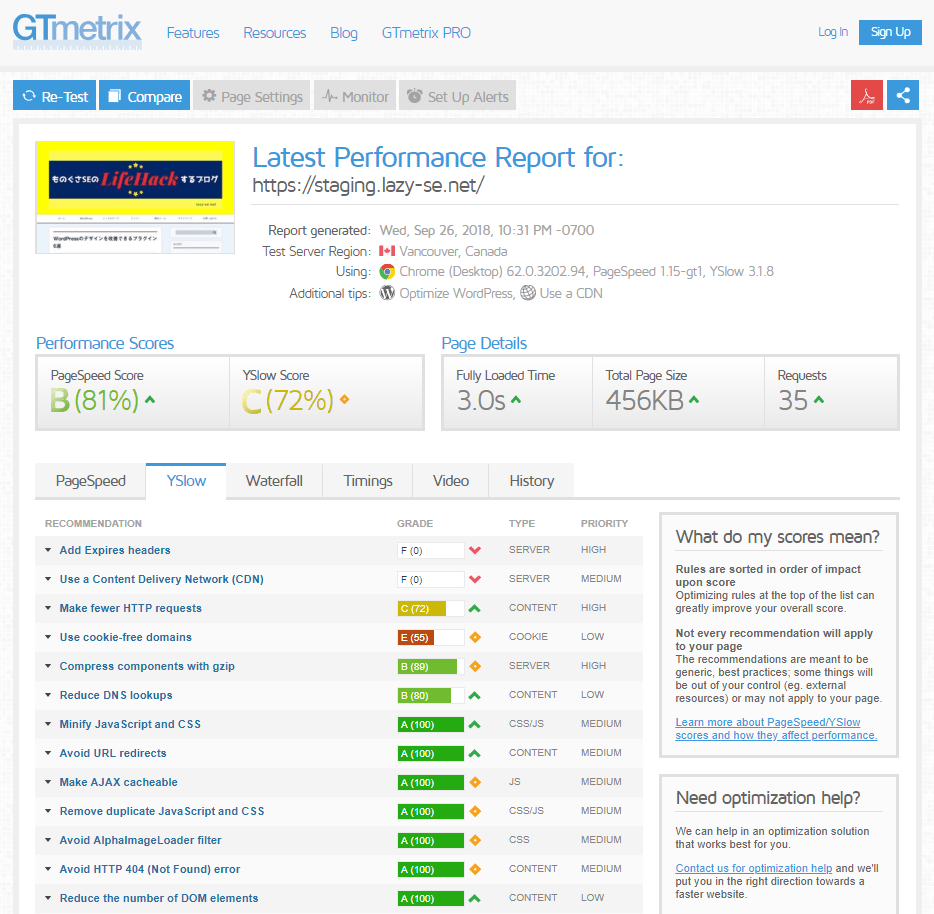
GTmetrix
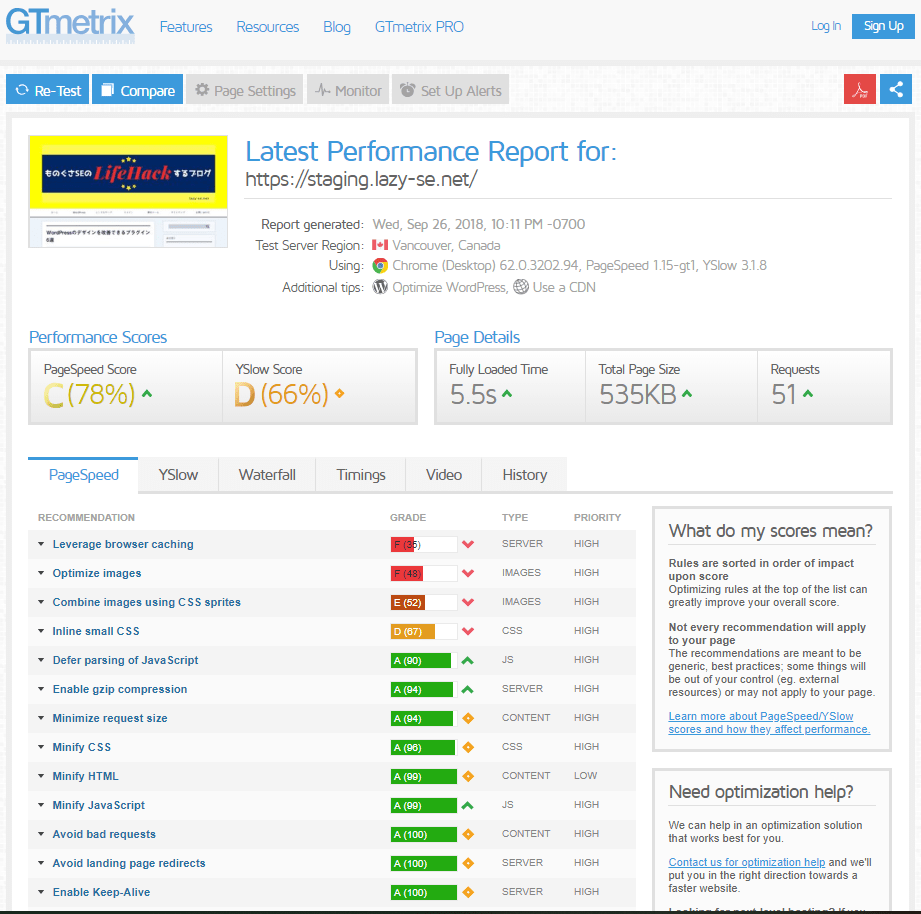
PageSpeedでのスピードテスト結果ですが、判定は「C」となっています。
※図をタップ、クリックすると拡大します
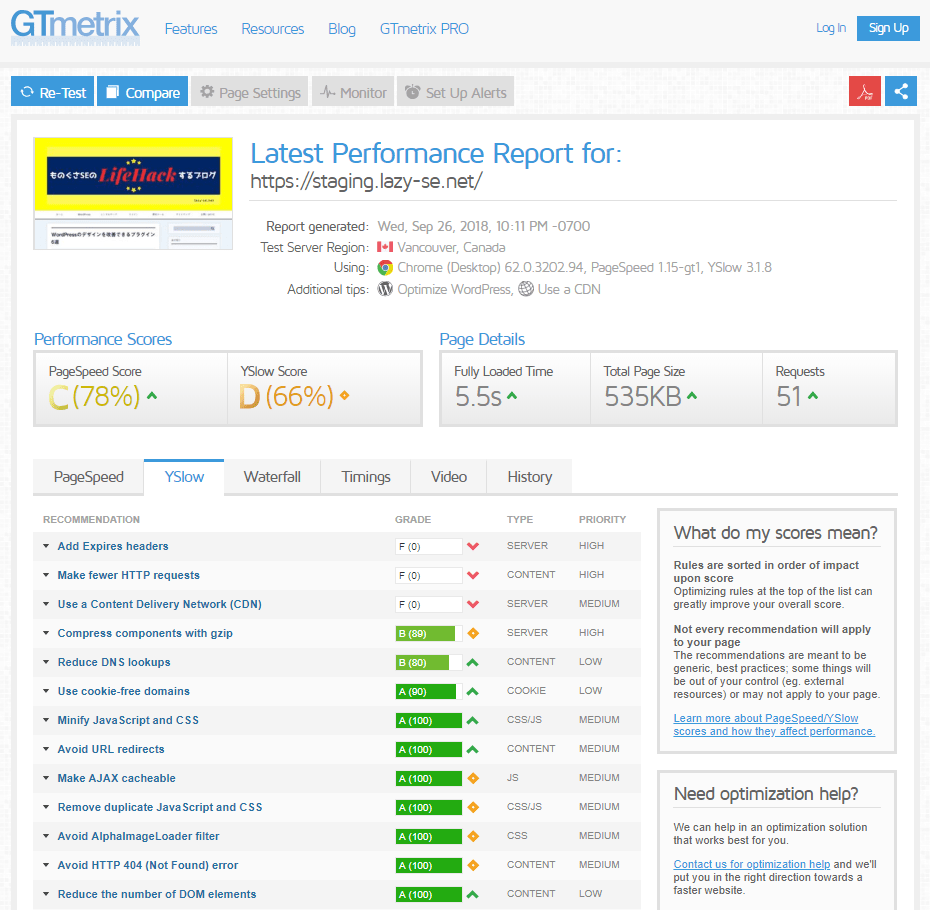
YSlowでのスピードテスト結果ですが、判定は「D」となっています。
※図をタップ、クリックすると拡大します
「Autoptimize」の有効化
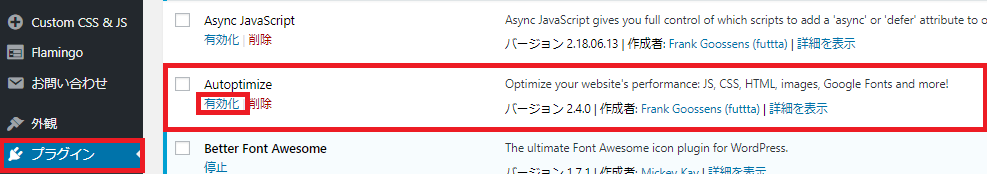
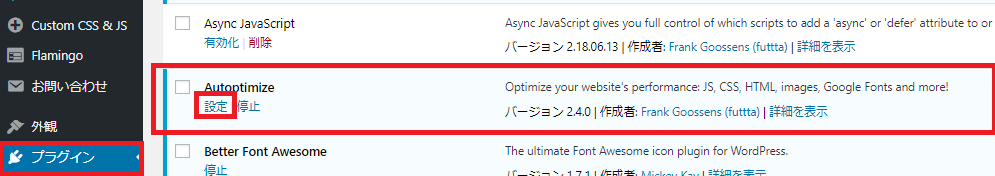
プラグイン管理画面から「Autoptimize」のプラグインを有効化します。
※図をタップ、クリックすると拡大します
「Autoptimize」の設定
プラグイン管理画面から「Autoptimize」プラグインの設定リンクをクリックして管理画面を表示させます。
※図をタップ、クリックすると拡大します
「メイン」タブ画面の設定
「メイン」タブ画面の設定を以下の通りに実施します。
「HTMLオプション」の設定
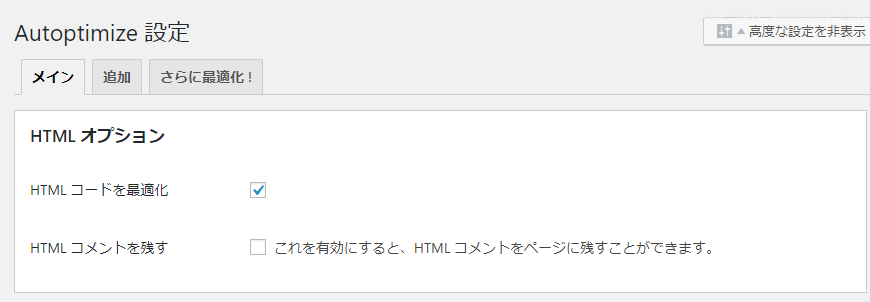
「HTMLオプション」の設定画面です。
※図をタップ、クリックすると拡大します
HTMLコードを最適化
HTMLコードを最適化するかどうかの設定です。
最適化したいので、チェックボックスにチェックを入れて有効化します。
HTMLコメントを残す
HTMLのコメントを残すかどうかの設定です。
コメントを必要はないので、チェックボックスにチェックを入れません。
「JavaScriptオプション」の設定
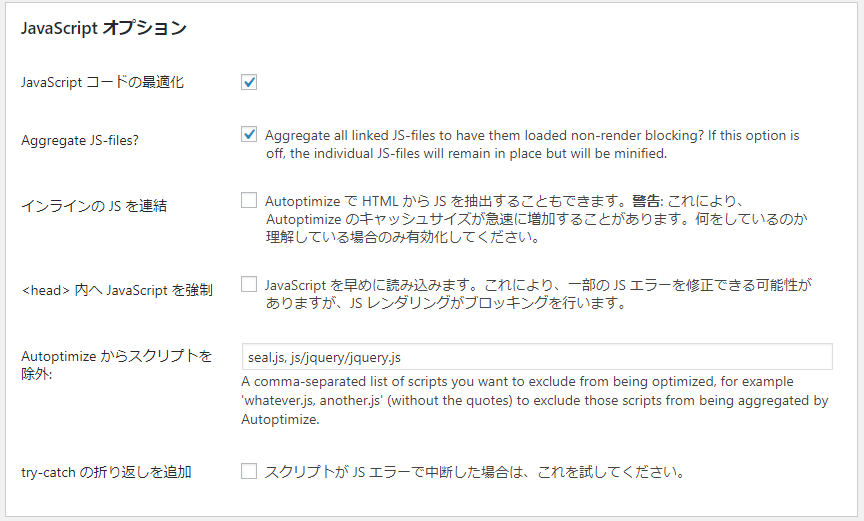
「JavaScriptオプション」の設定画面です。
※図をタップ、クリックすると拡大します
JavaScriptコードの最適化
JavaScriptのコードを最適化するかどうかの設定です。
最適化したいので、チェックボックスにチェックを入れて有効化します。
Aggregate JS-files?
リンクされている全てのJavaScriptファイルをブロッキングしないよう非レンダリングとしてロードするように集約するかどうかの設定です。
このチェックボックスにチェックを入れない場合は、個々のJavaScriptファイルを集約しないまま残りますが、ファイルは縮小されます。
チェックボックスにチェックを入れて集約化します。
インラインのJSを連結
HTMLからJavaScriptを抽出して連結するかどうかの設定です。
警告:これにより、Autoptimizeのキャッシュサイズが急速に増加することがあります。何をしているのか理解している場合のみ有効化してください。
と書かれています。
設定を入れるとWEBページの動作がおかしくなったため、チェックボックスにチェックを入れないままとしています。
<head>内へJavaScriptを強制
<head>内へJavaScriptを強制的に配置し、JavaScriptを早めに読み込みます。
これにより、一部のJSエラーを修正できる可能性がありますが、JSレンダリングがブロッキングを行います。
とありますが、特に配置する必要なないですし、レンダリングブロッキングを避けたいため、チェックボックスにチェックを入れないままとしています。
Autoptimizeからスクリプトを除外:
Autoptimizeのコード最適化を適用しないスクリプトを設定します。
「seal.js, js/jquery/jquery.js」としています。
Jquery関連はコード最適化を適用すると動作がおかしくなるので除外しています。
try-catchの折り返しを追加
try-catchの折り返しを追加する設定です。
スクリプトがJSエラーで中断した場合は、これを試してください。
とありますが、try-catchとはJavaScriptの例外処理関連の設定になります。
特に必要ないので、チェックボックスにチェックを入れないままとしています。
「CSSオプション」の設定
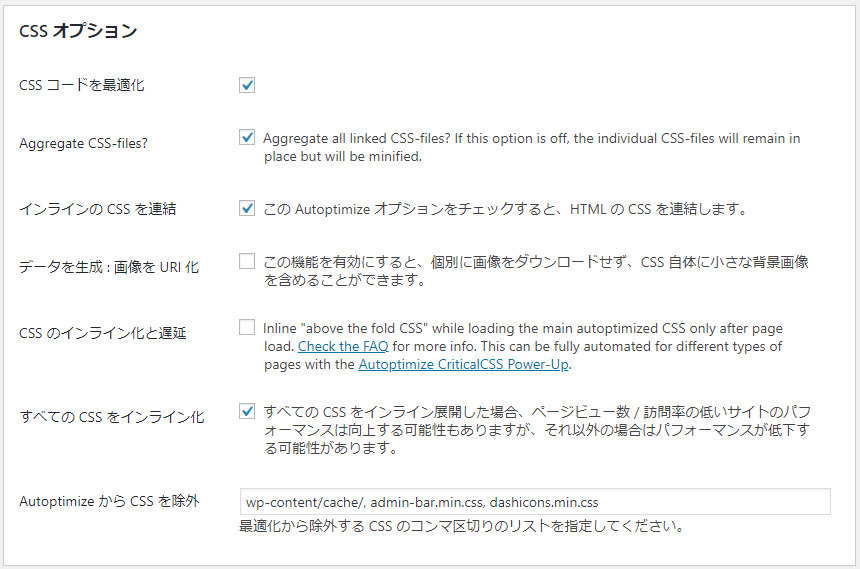
CSSオプションの各項目の設定内容についてご説明します。
※図をタップ、クリックすると拡大します
CSSコードを最適化
CSSコードを最適化するかどうかの設定です。
最適化したいので、チェックボックスにチェックを入れます。
Aggregate CSS-files?
リンクされている全てのCSSファイルを集約するかどうかの設定です。
このチェックボックスにチェックを入れない場合は、個々のCSSファイルを集約しないまま残りますが、ファイルは縮小されます。
チェックボックスにチェックを入れて集約化します。
インラインのCSSを連結
このAutoptimizeオプションをチェックすると、HTMLのCSSを連結します。
チェックボックスにチェックを入れて有効化します。
データを生成:画像をURI化
この機能を有効にすると、個別に画像をダウンロードせず、CSS自体に小さな背景画像を含めることができます。
こちらも動作がおかしくなったので、チェックを外しておきます。
CSSのインライン化と遅延
HTMLページの読み込みの後にCSSを遅延してロードするかどうかの設定です。
こちらも動作がおかしくなったので、チェックを外しておきます。
すべてのCSSをインライン化
すべてのCSSをインライン化するかどうかの設定です。
すべてのCSSをインライン展開した場合、ページビュー数/訪問率の低いサイトのパフォーマンスは向上する可能性もありますが、それ以外の場合はパフォーマンスが低下する可能性があります。
とありますが、チェックボックスにチェックを入れました。
AutoptimizeからCSSを除外
Autoptimizeのコード最適化を適用しないCSSを設定します。
「wp-content/cache/, admin-bar.min.css, dashicons.min.css」としています。
特に問題ないため、デフォルトのままとしています。
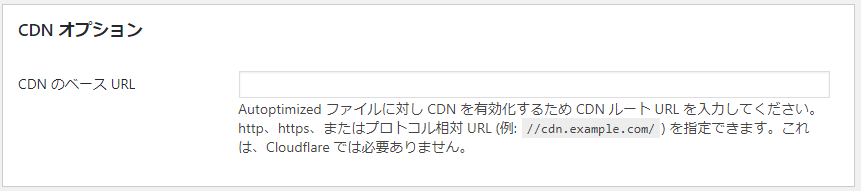
「CDNオプション」の設定
CDNオプションの設定についてご説明します。
※図をタップ、クリックすると拡大します
CDNのベースURL
Autoptimizedファイルに対しCDNを有効化するためCDNルートURLを入力してください。
http、https、またはプロトコル相対URL(例://cdn.example.com/)を指定できます。
これは、Cloudflareでは必要ありません。
とありますが、CDNを利用していないのでテキストボックスを空白のままとしています。
「キャッシュ情報」の設定
キャッシュ関連の情報が表示されますが、設定は変更できません。
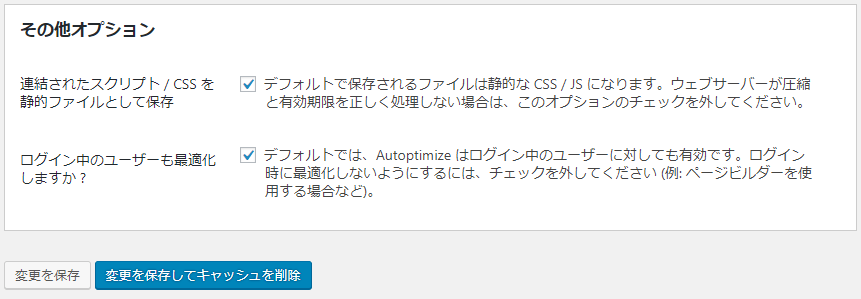
「その他オプション」の設定
その他オプションの設定についてご説明します。
※図をタップ、クリックすると拡大します
連結されたスクリプト/CSSを静的ファイルとして保存
連結されたスクリプト/CSSを静的ファイルとして保存するかどうかの設定になります。
デフォルトで保存されるファイルは静的なCSS/JSになります。
ウェブサーバーが圧縮と有効期限を正しく処理しない場合は、このオプションのチェックを外してください。
とありますが特に問題がないため、チェックボックスにチェックを入れています。
ログイン中のユーザーも最適化しますか?
デフォルトでは、Autoptimizeはログイン中のユーザーに対しても有効です。
ログイン時に最適化しないようにするには、チェックを外してください(例:ページビルダーを使用する場合など)。
とありますが特に問題がないため、チェックボックスにチェックを入れています。
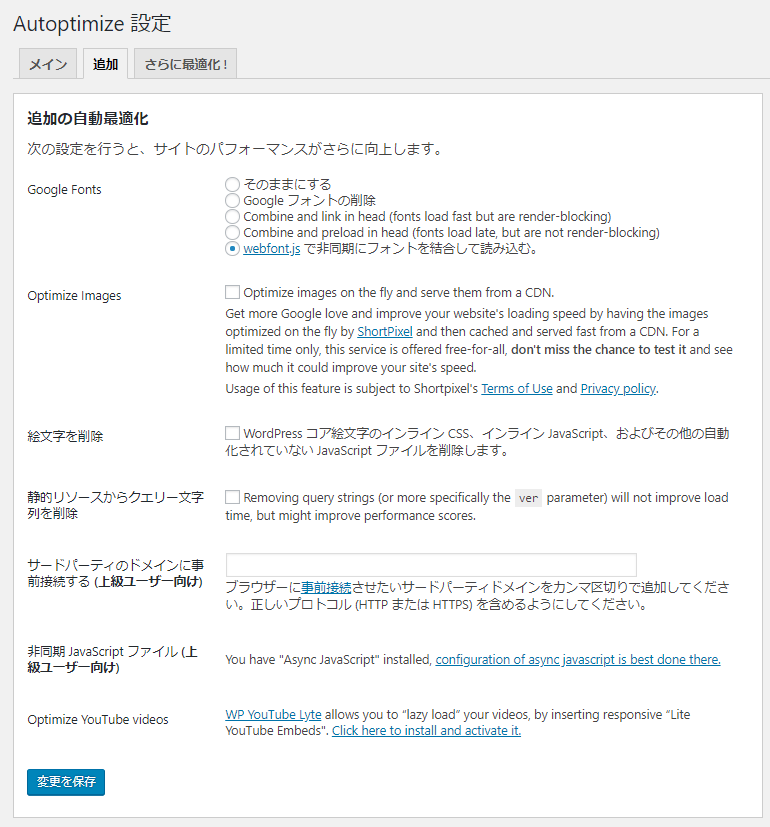
「追加」タブ画面の設定
追加タブをクリックして追加設定画面を表示させます。
※図をタップ、クリックすると拡大します
「追加の自動最適化」の設定
追加で以下の設定を入れるとサイトのパフォーマンスがさらに向上します。
Google Fonts
Googleフォント関連の設定です。
使用する可能性もあるため、「webfont.jsで非同期にフォントを結合して読み込む。」のセレクトボックスにチェックを入れています。
Optimize Images
こちらもCDN関連の画像最適化の追加設定です。
チェックボックスにチェックを入れないままとしています。
絵文字を削除
WordPressの絵文字を削除するかどうかの設定です。
使う可能性もあるため、削除しない設定とします。
静的リソースからクエリー文字列を削除
こちらも特にクエリー文字列が発生しないので、削除しません。
サードパーティのドメインに事前接続する(上級ユーザー向け)
こちらも機能がよくわからないので、テキストボックスを空白のままとします。
非同期JavaScriptファイル(上級ユーザー向け)
こちらは、「Async JavaScript」側で「Autoptimize」と連携する設定をすれば以下の表示となります。
「You have “Async JavaScript” installed・・・」
Optimize YouTube videos
ユーチューブのデータを最適化するかの設定です。
「WP YouTube Lyte」というプラグインをインストールすればいいみたいですが、使用しません。
「さらに最適化!」タグ画面の設定
「さらに最適化!」タグ画面では、「Autoptimize」に関連するプラグインを宣伝しています。
設定はありませんので割愛します。
以上で設定が完了となります。
簡単ですね。
導入後のWEBページの表示スピード測定
それでは、プラグイン導入後のWEBページの表示スピードを測定します。
「Google Speed Insight」と「GTmetrix」を使用して計測します。
結果としては以下の通りです。
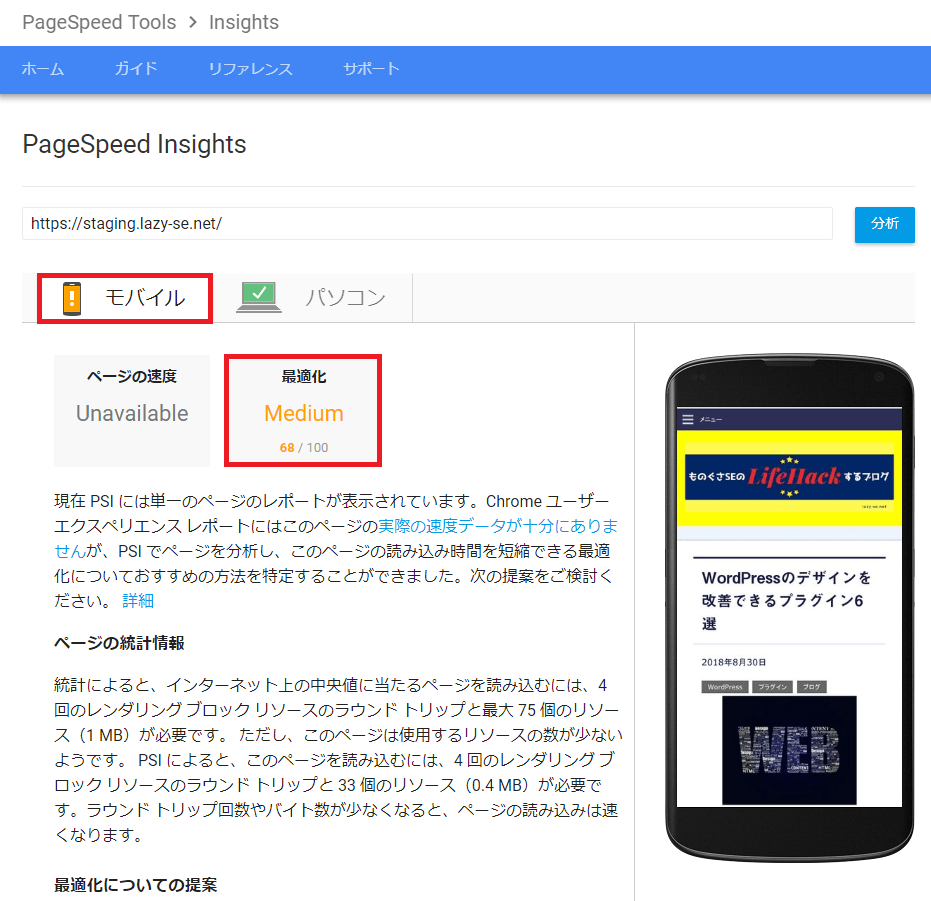
Google Speed Insight
まずはモバイル用のスピードテスト結果ですが、「Medium」となっています。
※図をタップ、クリックすると拡大します
導入前より数値が悪くなっていますが、これは測定時によってばらつきがあるのでそこまで細かく見る必要はありません。
また最適化の提案についてですが、以下のような結果となりました。
※図をタップ、クリックすると拡大します
細かくはみませんが、こちらも導入前後では大きな違いがありませんでした。
次にデスクトップ用のスピードテスト結果ですが、「Good」となっています。
※図をタップ、クリックすると拡大します
数値が若干上がっていますが、こちらも誤差の範囲です。
また最適化についての提案については以下の通りです。
※図をタップ、クリックすると拡大します
導入前と比べて改善項目に「CSSを縮小する」の指摘事項が表示されなくなっているのがわかります。
GTmetrix
PageSpeedの結果については以下の通りです。
※図をタップ、クリックすると拡大します
続いてYSlowの結果が以下の通りです。
※図をタップ、クリックすると拡大します
まとめ
「Autoptimize」プラグインの導入前と比較して、若干ではありますがCSS関連の数値が向上して、WEBページの表示スピードが改善されていることが確認できました。
「Autoptimize」と「Async JavaScript」とを連携させるとさらにWEBページの表示スピードを改善するのに効果的です。
「Async JavaScript」プラグインについては以下でで詳しくご説明しています。
[blogcard url=”https://lazy-se.net/wp-plgin-async-javascript/”]
レンタルサーバーの環境や、WordPressのテーマやプラグインの利用状況で結果が変わってくると思いますので、自分の環境でもご紹介した手順で効果を確認していただくことをおすすめします。
なお、一連の作業を本番環境で実施することはしないで、ステージング環境でまずはお試しすることをおすすめします。
ステージング環境については以下で詳しくご説明していますので参考にしてください。
[blogcard url=”https://lazy-se.net/howto-staging-setting/”]
それでは次回もお楽しみに





















コメント